Subcategory images display
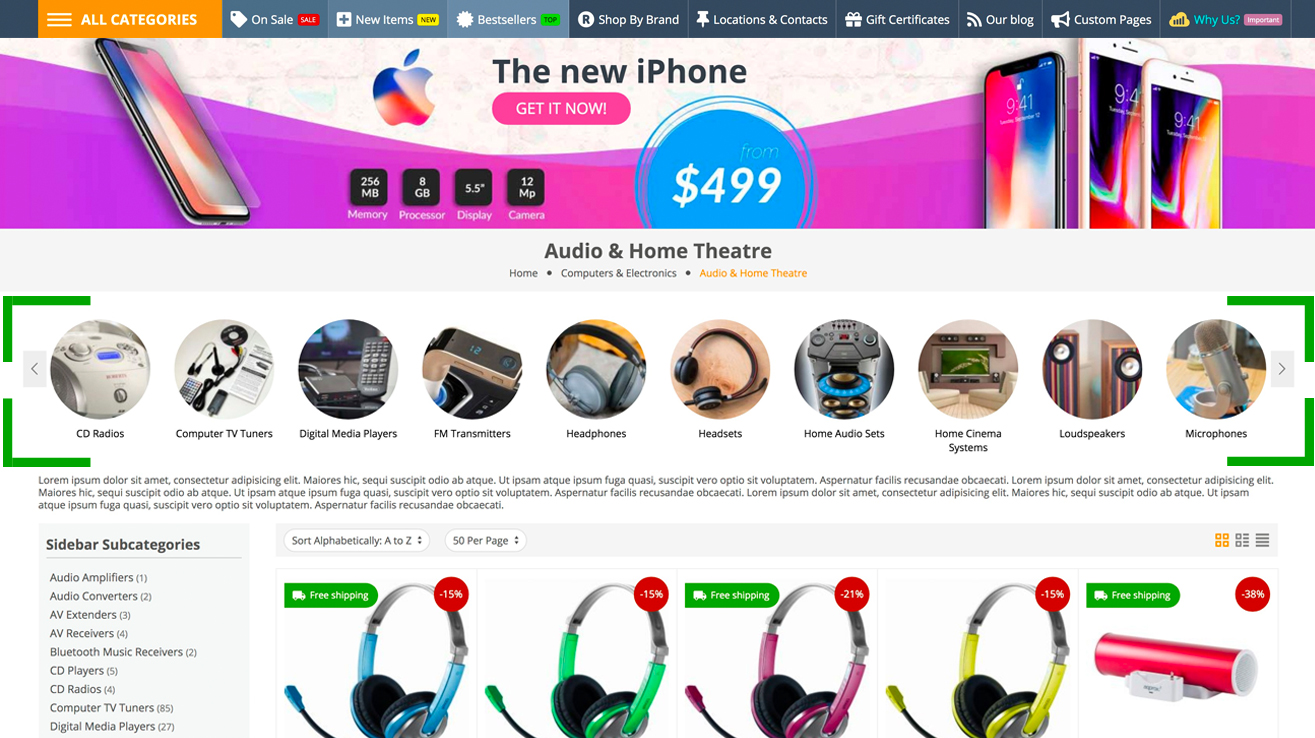
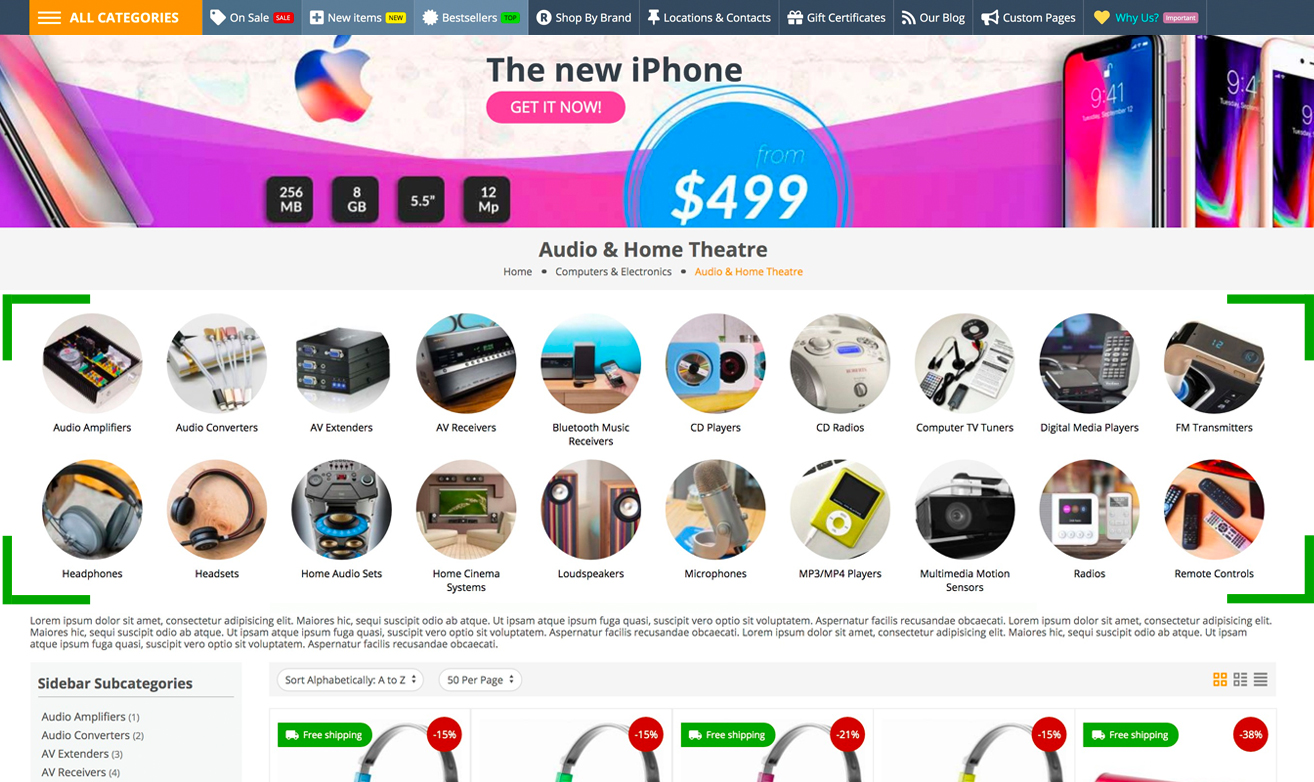
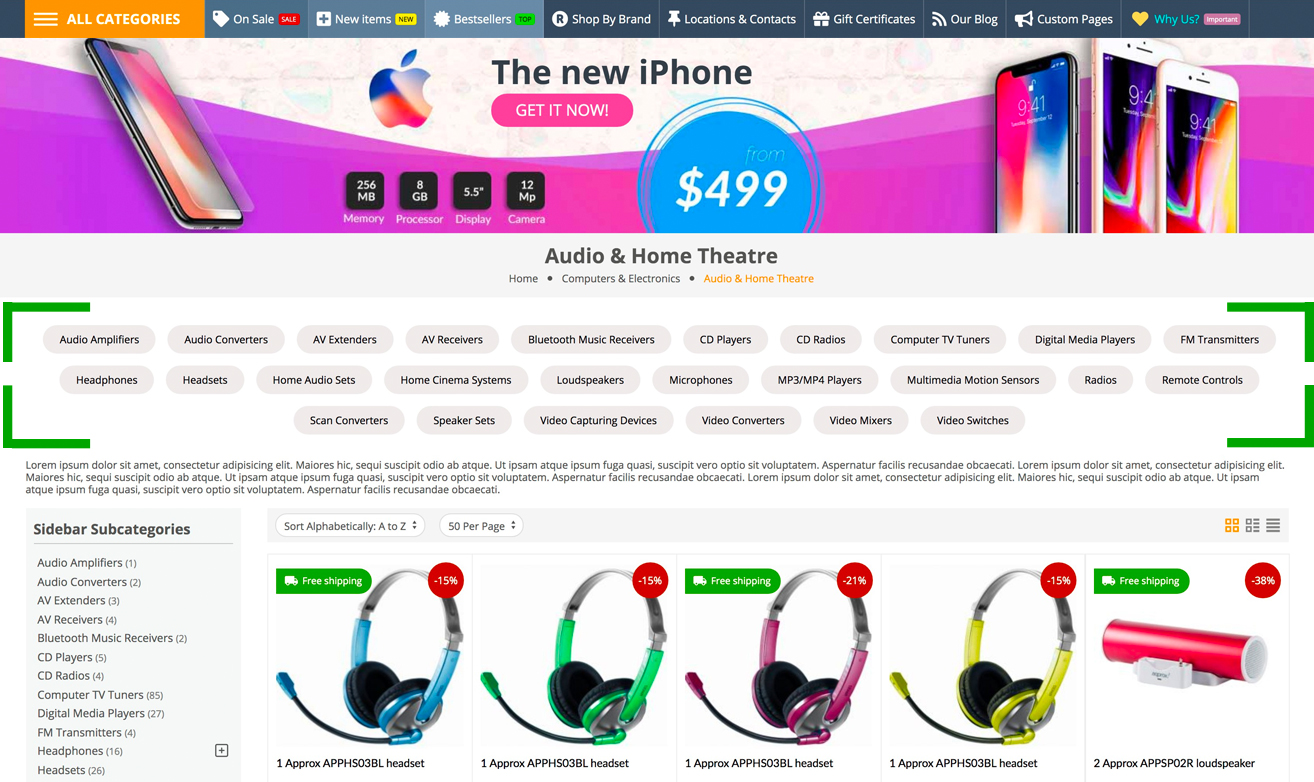
On a category page you can display all of the next lower level sucategory thumbnails images, and these subcategory thumbnails can be displayed in 3 ways:
The way of displaying the subcategory thumbnail images can be set generally, for all categories, or individually for each category. If you have chosen the general setting, this will apply on all categories, however, you can afterwards change the way the subcategory thumbnail images are displayed only for specific categories of your choice. Below we’ll explain how to apply each setting generally, for all categories, then we’ll instruct you on how to apply your desired setting on a category individually.
1. Subcategory images scroller

In order to set the subcategory thumbnail images to be displayed in a scroller, please follow the steps below:
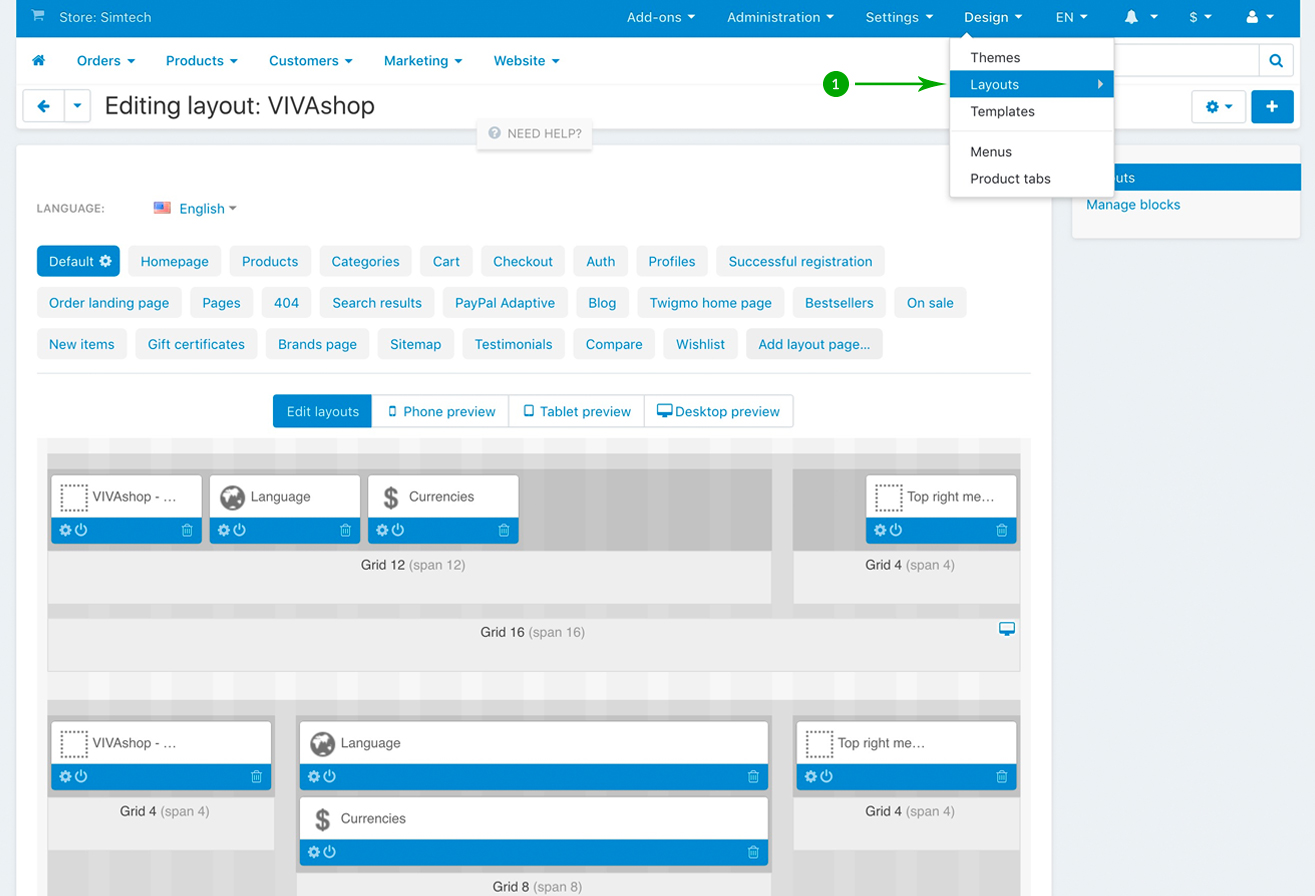
- Step 1
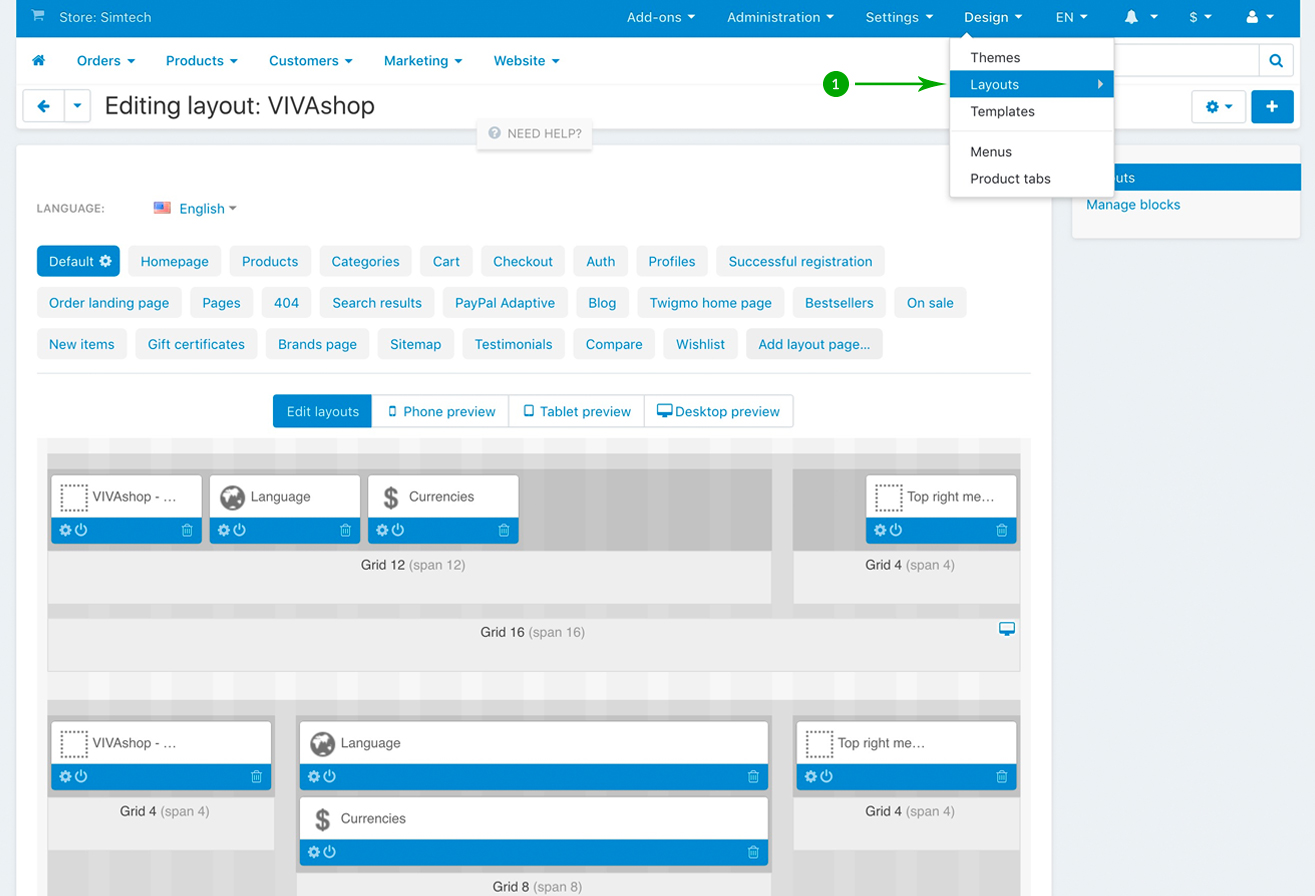
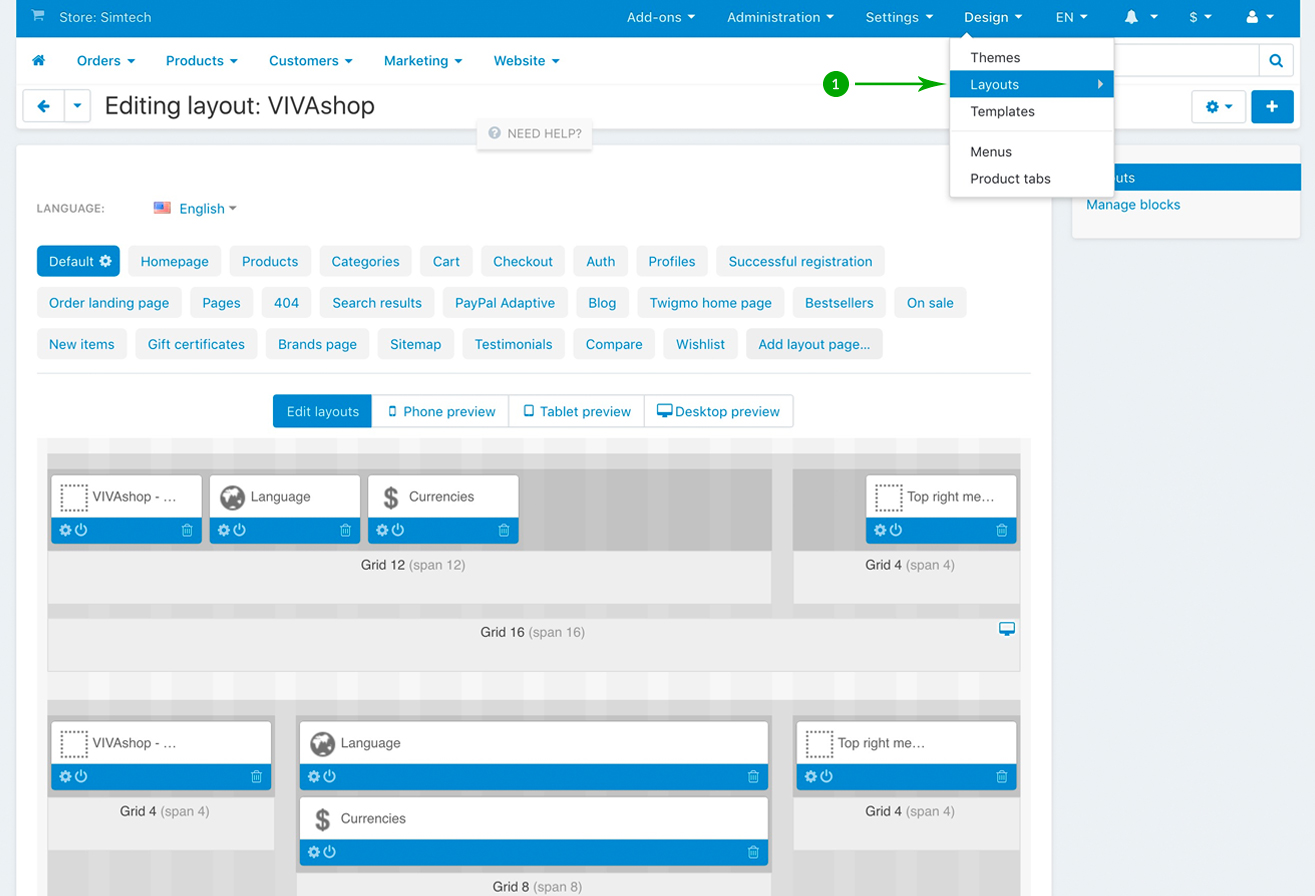
In your admin panel, go to “Design” - “Layouts”

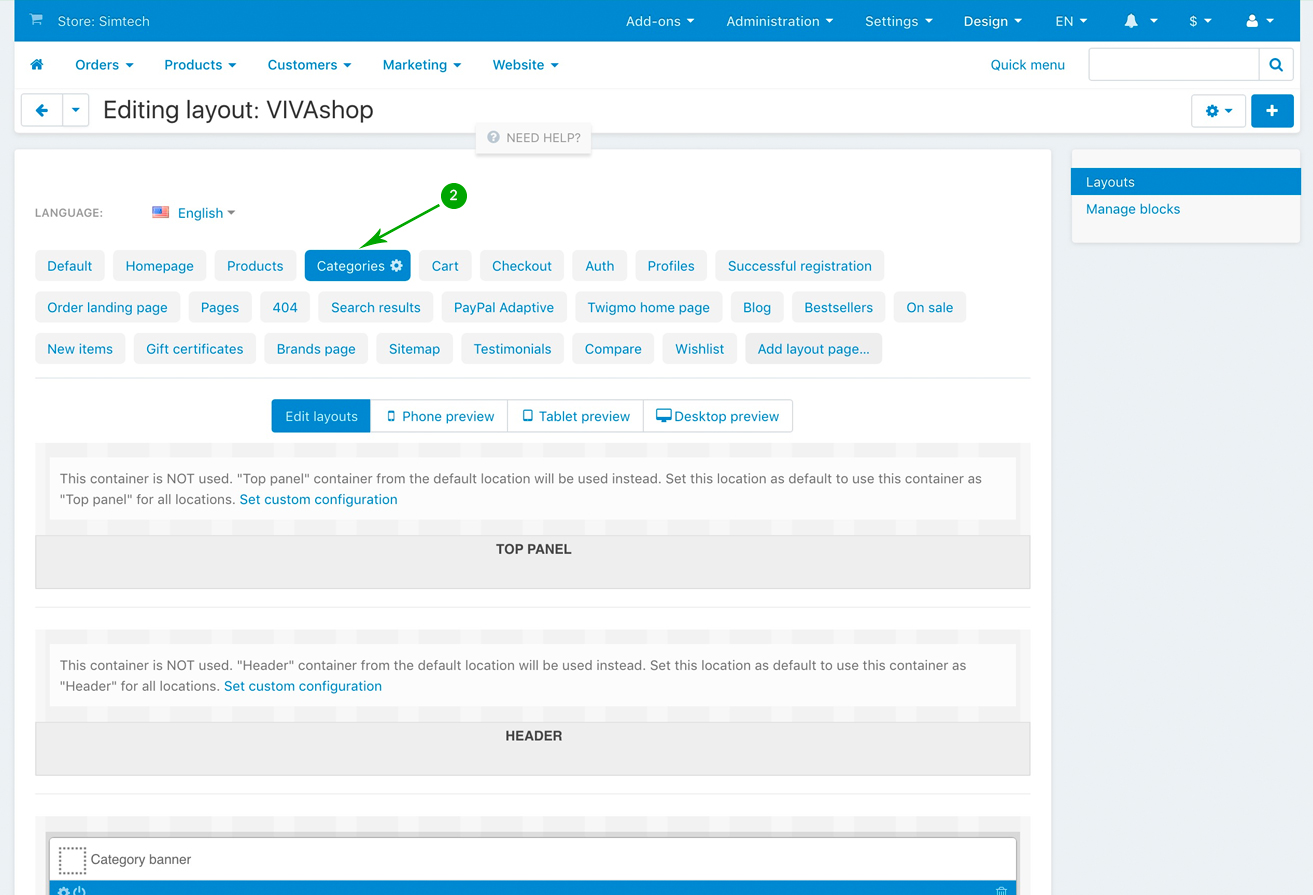
- Step 2
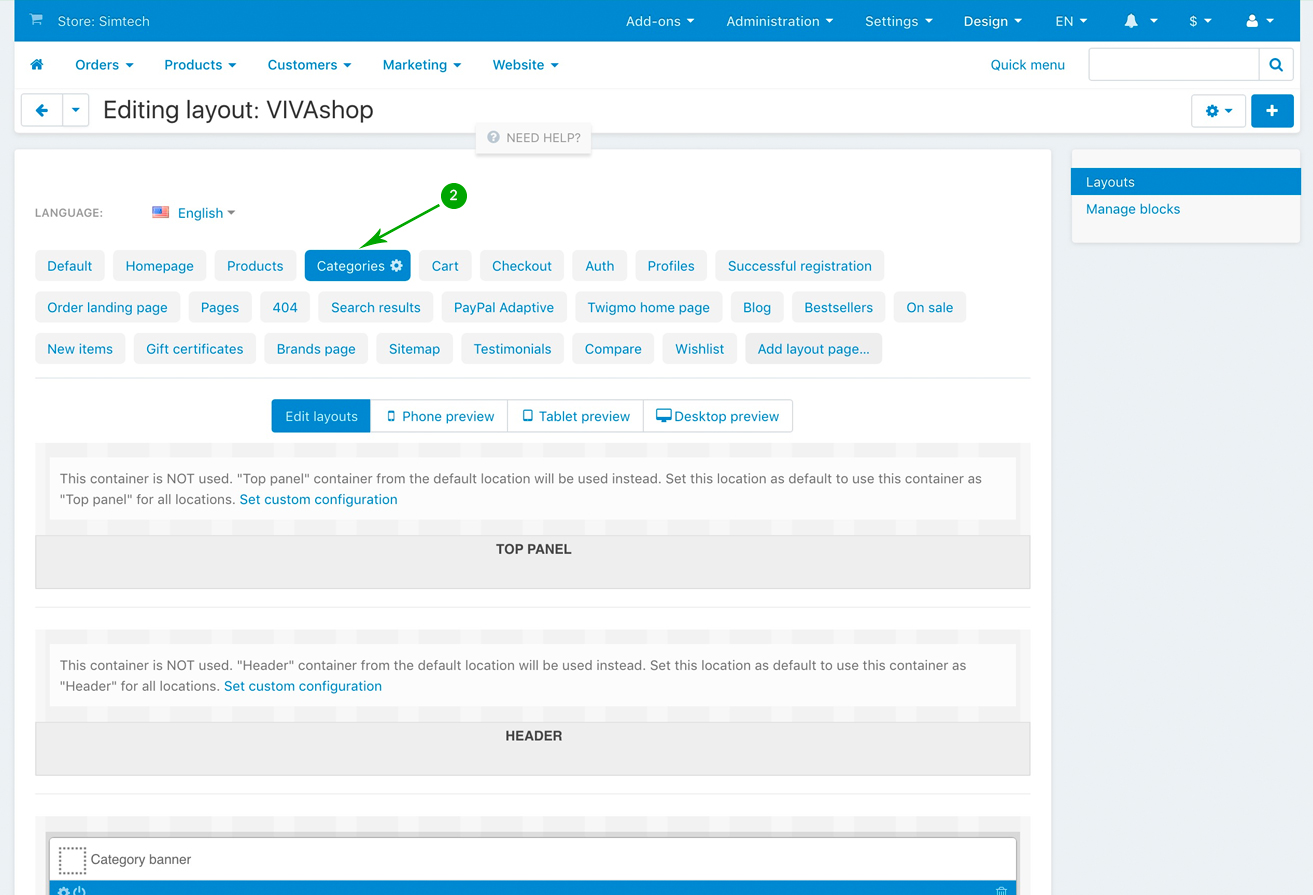
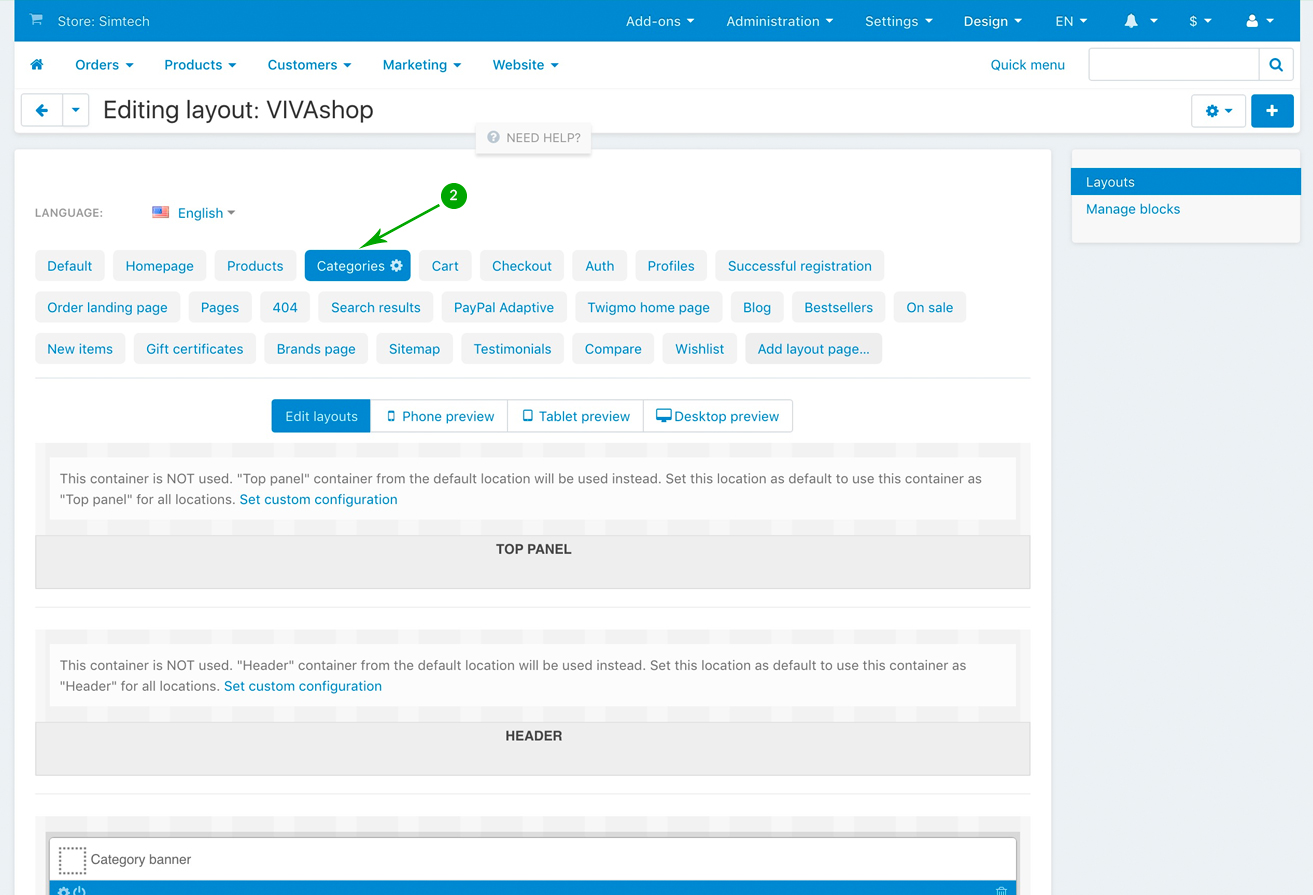
Click on the “Categories” block tab

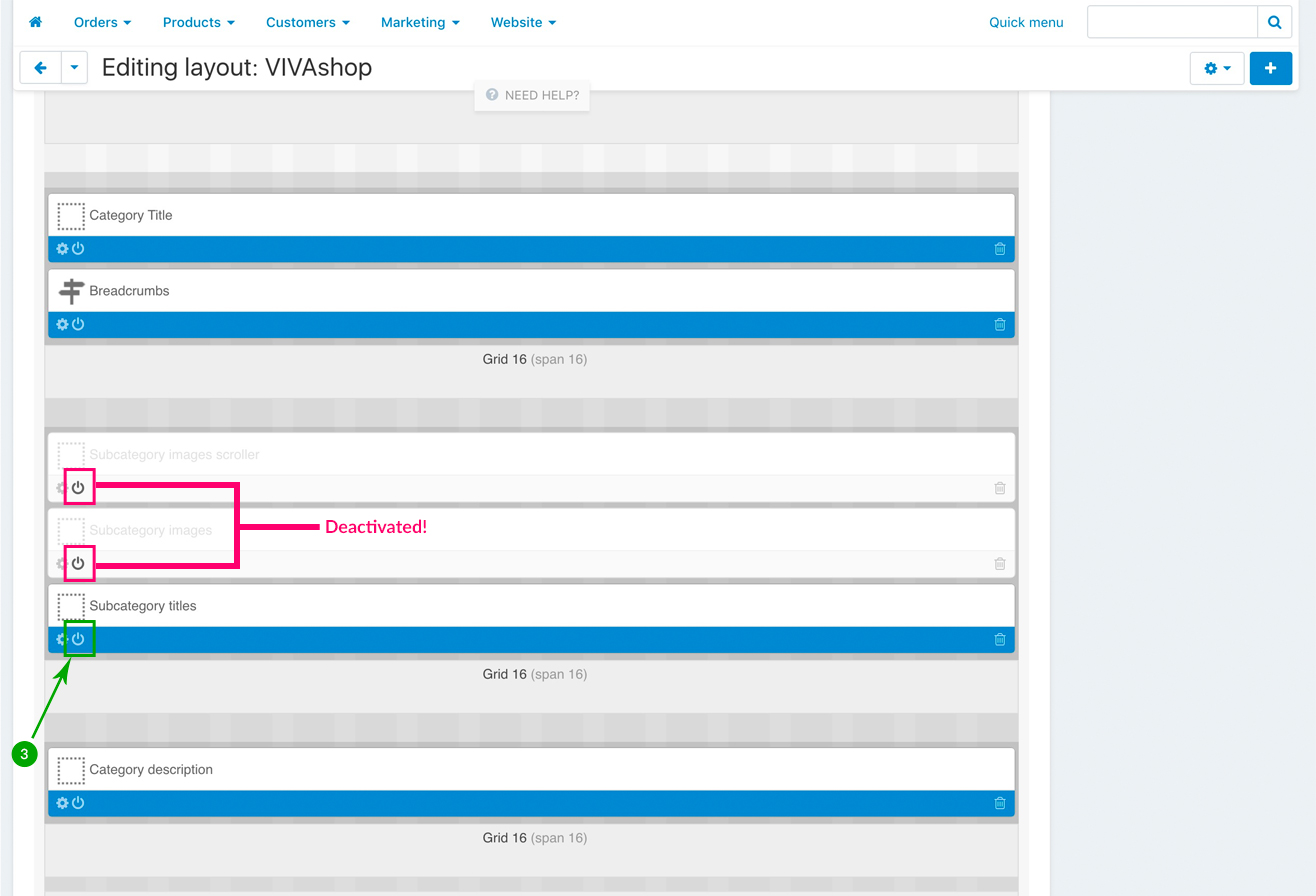
- Step 3
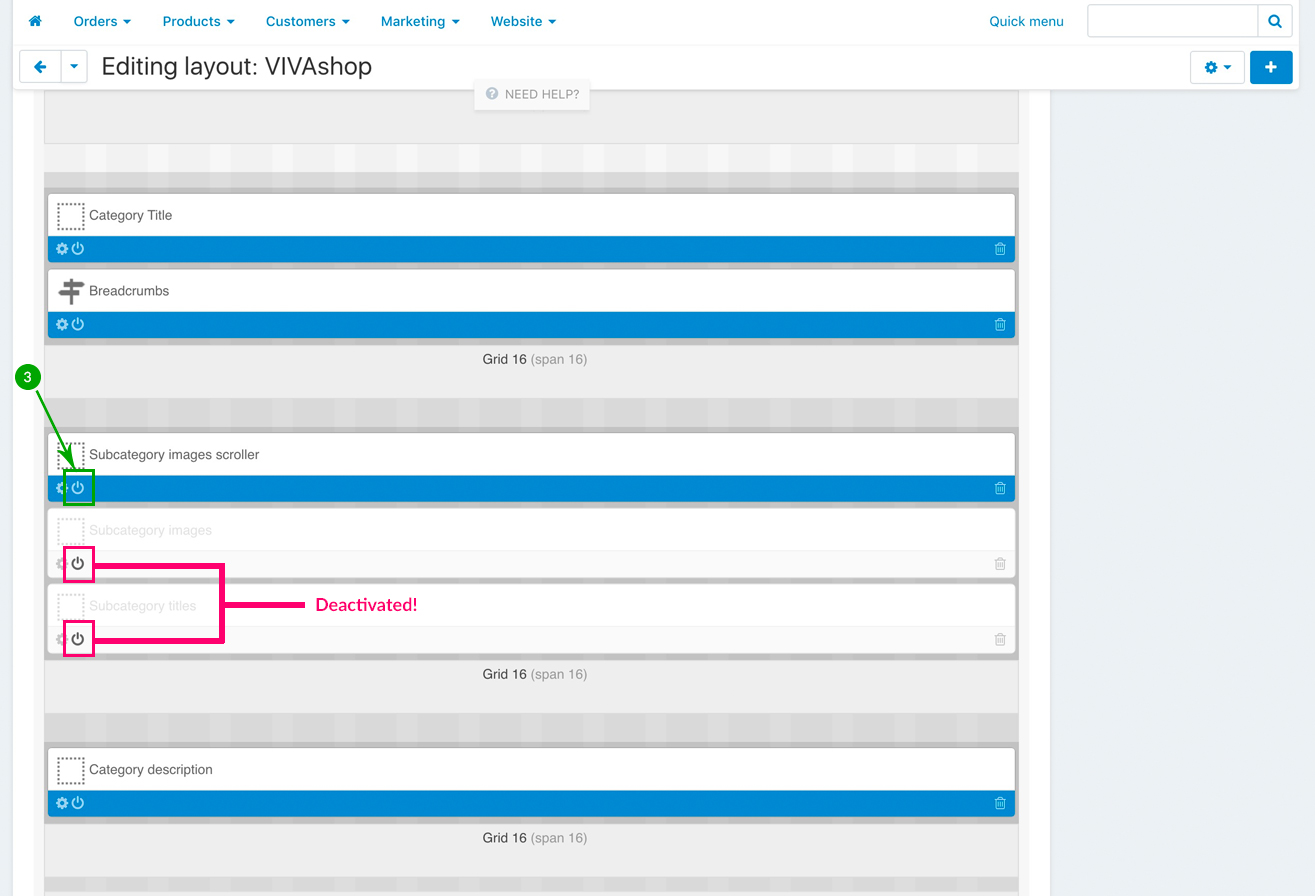
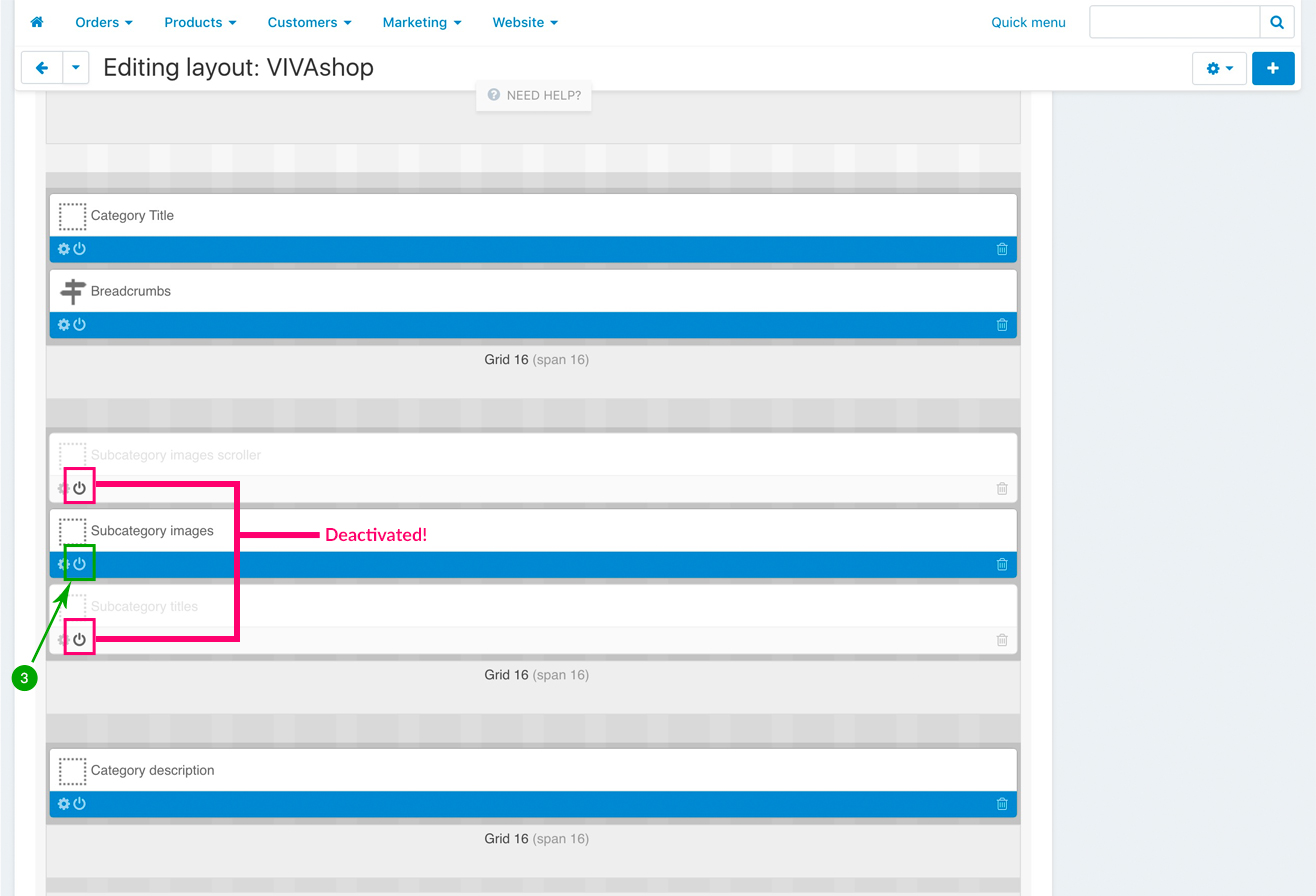
Scroll down and look for the “Subcategory images scroller” block, and activate this block. Make sure the other blocks (”Subategory images” block and “Subcategory titles” block) are deactivated

2. Subcategory images

In order to set the subcategory thumbnail images to be displayed as an image listing, please follow the steps below:
- Step 1
In your admin panel, go to “Design” - “Layouts”

- Step 2
Click on the “Categories” block tab

- Step 3
Scroll down and look for the “Subcategory images” block, and activate this block. Make sure the other blocks (”Subategory images scroller” block and “Subcategory titles” block) are deactivated

3. Subcategory titles

In order to set the subcategory thumbnail images to be displayed as a subcategory title listing, please follow the steps below:
- Step 1
In your admin panel, go to “Design” - “Layouts”

- Step 2
Click on the “Categories” block tab

- Step 3
Scroll down and look for the “Subcategory titles” block, and activate this block. Make sure the other blocks (”Subategory images scroller” block and “Subcategory images” block) are deactivated