Advanced Multi-Vendor (delivered with VIVAshop Multi-Vendor only)
The “Advanced Multi-Vendor” add-on is the most powerful add-on/functionality ever created for CS-Cart Multi-Vendor. Once you install this add-on your site will be transformed in a real Marketplace. The whole idea behind this add-on is that we wanted that each Vendor to have like a regular store inside of a mall/marketplace, to be able to add banners on their homepage, banner sliders, featured products, to create menus, pages, add their own custom menu colors, social links, contact details, etc…
Also, product listings contain information about who is selling the products, and, when a Vendor name is clicked on this product listings, the store homepage opens in a new window so you may easily browse though the Vendor store. And, when you finished browsing the Vendor’s products, can easily exit the store by simply closing the Vendor store window, or by clicking on any of the Marketplace menus/links.
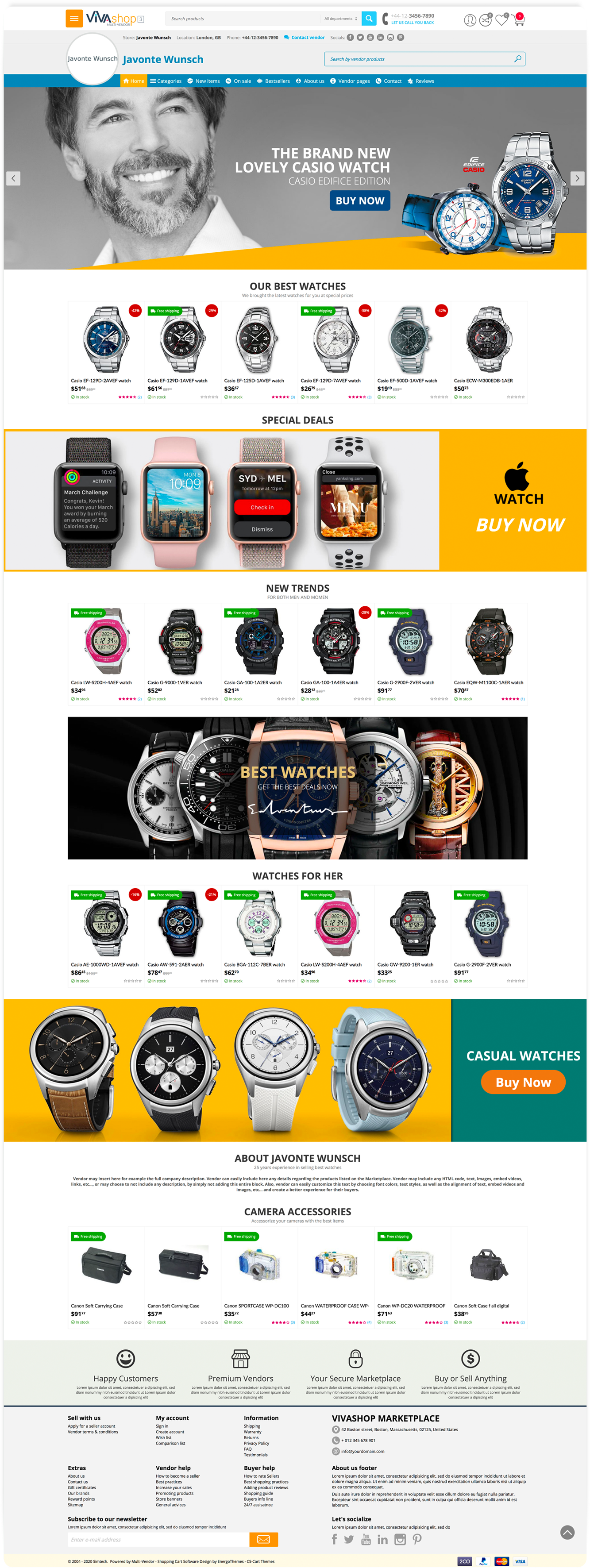
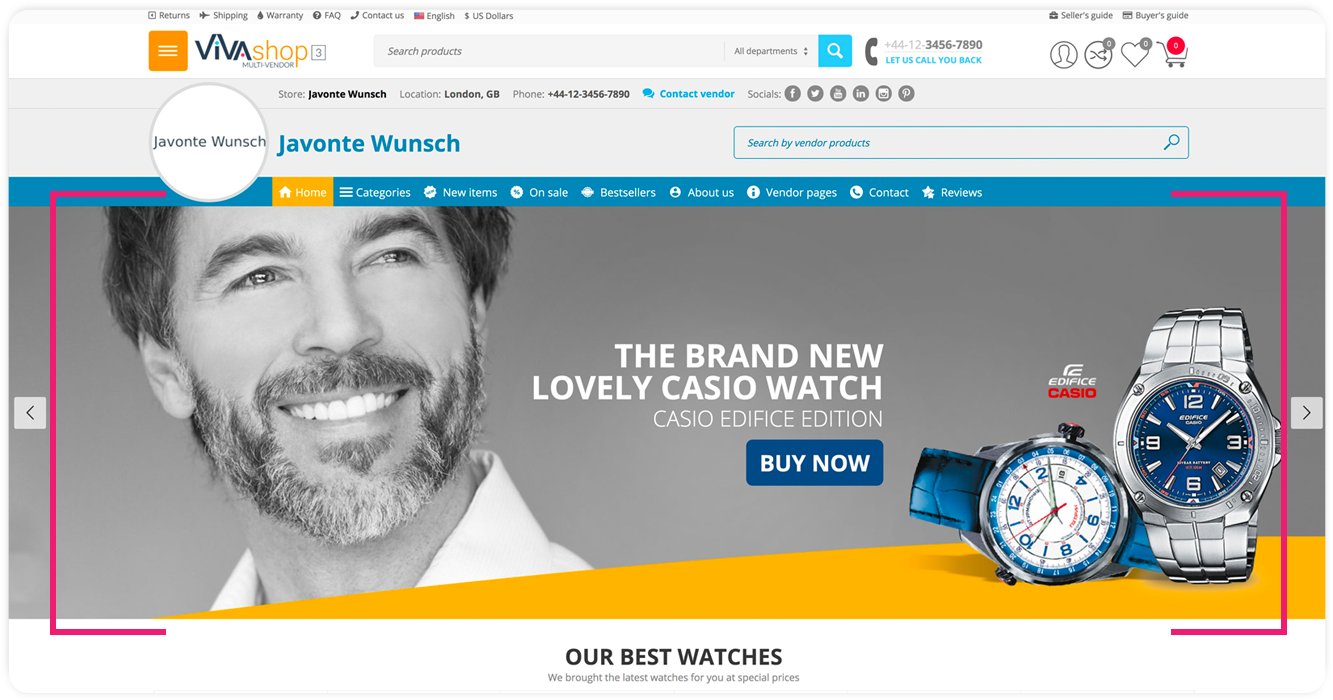
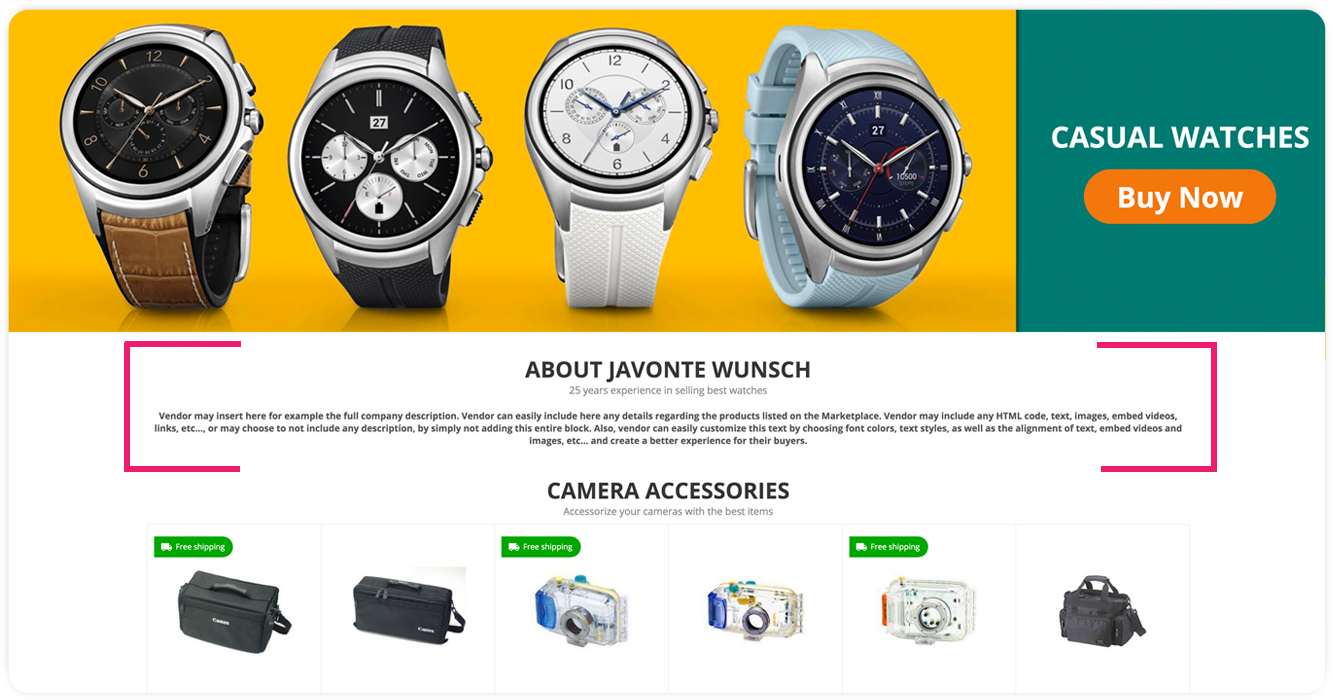
Here’s how a Vendor store looks like:

Add-on settings
Before we go to the Vendor store, lets see how to configure the general settings for the “Advanced Multi-Vendor” addon. Sp please follow the steps below:
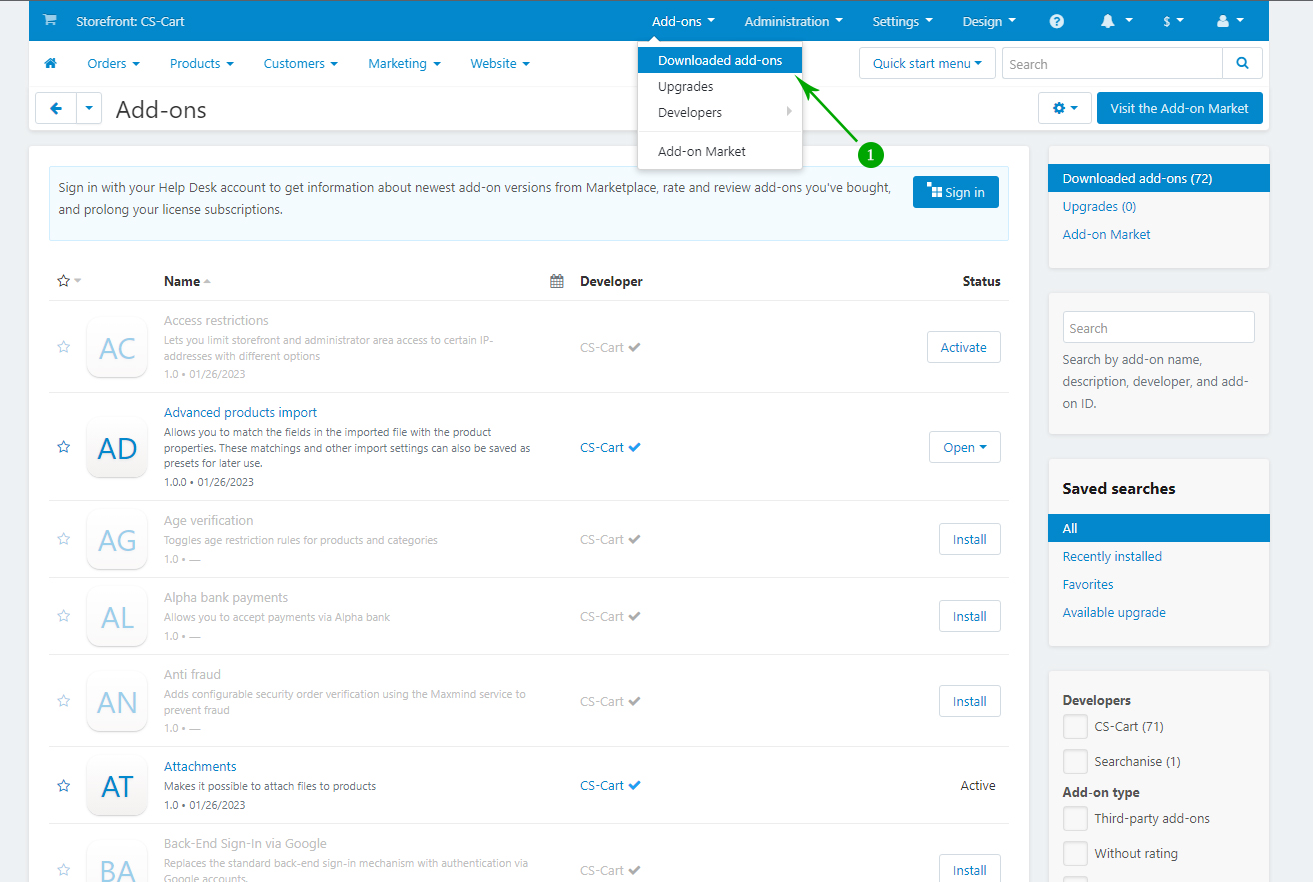
- Step 1
In your admin panel, go to “Add-ons” - “Downloaded add-ons”

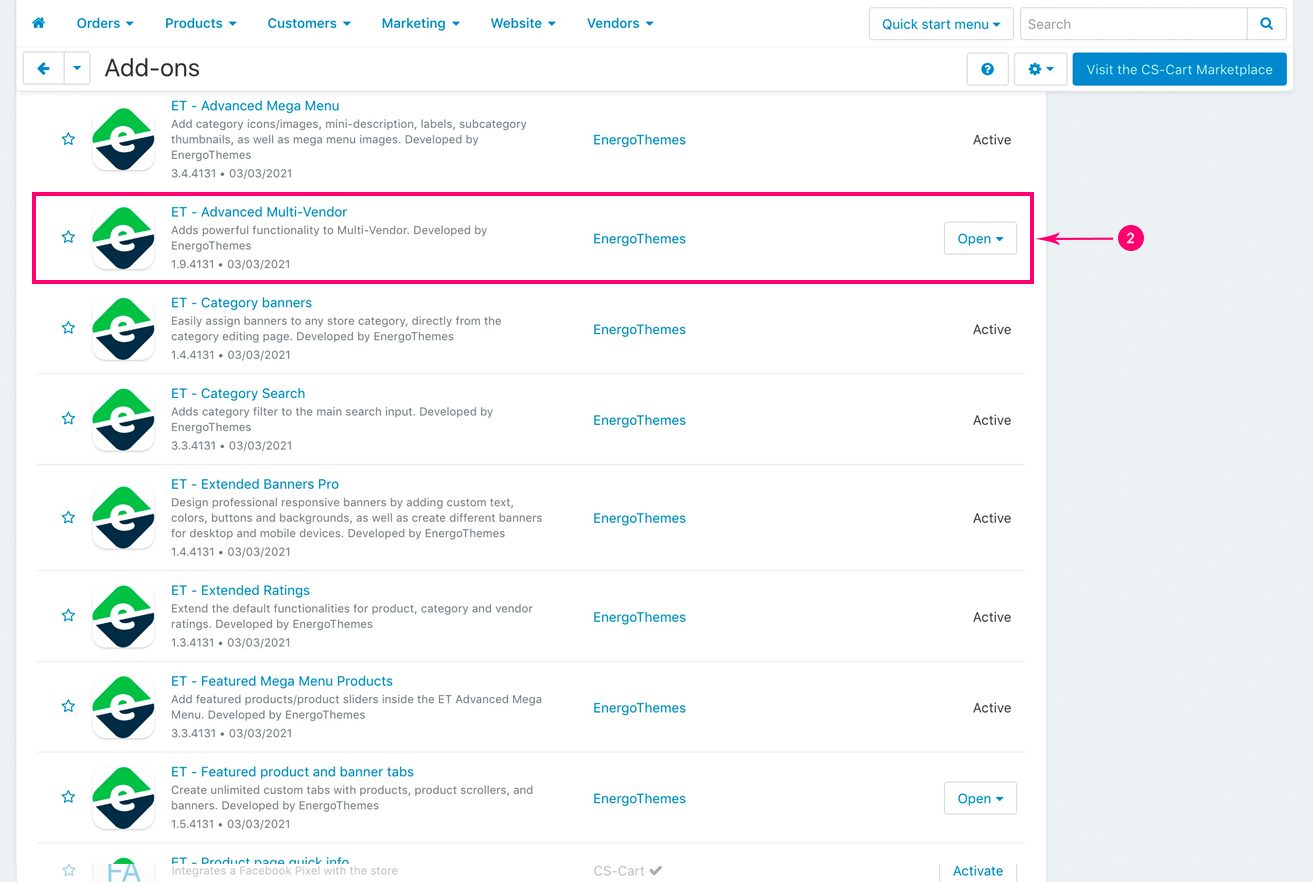
- Step 2
Scroll down until you find the “ET - Advanced Multi-vendor” add-on and click on it

- Step 3
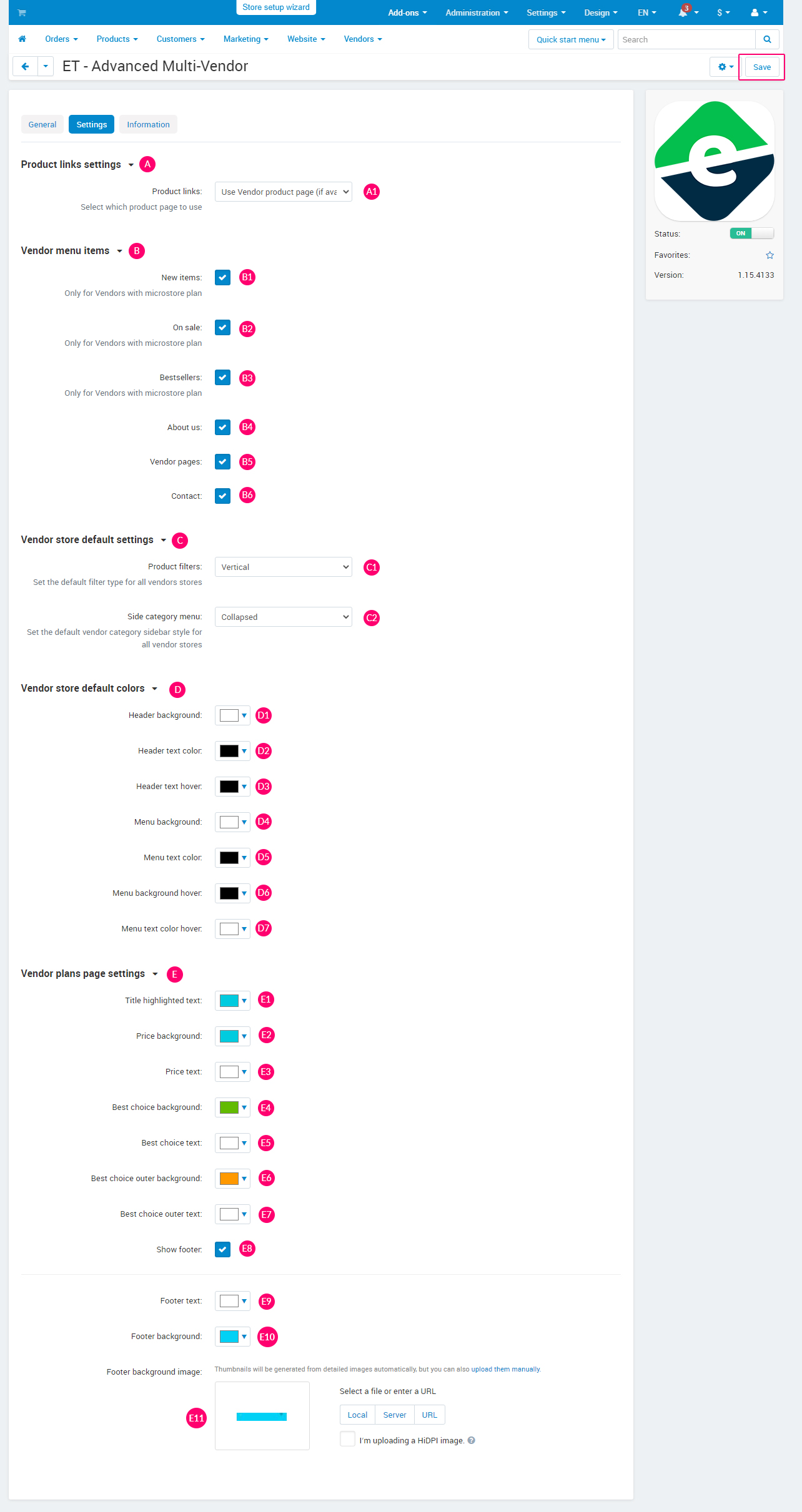
In the newly opened pop-up window select your custom options. When you’re done, click on the bottom right blue “Save” button

- A1: Use Vendor product page (if available) - All product links will open the Vendor product page (if the Vendor has a Vendor plan with the Vendor microstore option enabled)
- A2: Use both Marketplace and Vendor product page (location based) - Product links on the Marketplace links will open the Marketplace product page and Product links on the Vendor store will open the Vendor product page
- B1: New items - Enable/Disable the "New items" menu item on vendor stores
- B2: On sale - Enable/Disable the "On sale" menu item on vendor stores
- B3: Bestsellers - Enable/Disable the "Bestsellers" menu item on vendor stores
- B4: About us - Enable/Disable the "About us" menu item on vendor stores
- B5: Vendor pages - Enable/Disable the "Vendor pages" menu item on vendor stores
- B6: Contact - Enable/Disable the "Contact" menu item on vendor stores
- C1: Product filters - Choose how to display filters on Vendor stores. You have 2 options here, “Vertical” to display vertical filters, and “Horizontal” to display horizontal filters. Note that each Vendor has the ability to change the way filters are displayed in their own stores, form their own admin panel. In other words, if you have set filters to be displayed by default horizontally, Vendors can choose to display their filters vertically
- C2: Side category menu - Set the default Vendor category sidebar style for all Vendor stores. You also have 2 options here: “Collapsed” - to display sidebar categories collapsed and manually expand them, and “Expanded” - to display all of the Vendor’s categories expanded and manually collapse them. Same as filters, Vendor has the ability to change the way sidebar categories are displayed in their own stores, form their own admin panel. In other words, if you have set the sidebar categories to be displayed collapsed by default, Vendors can choose to display their sidebar categories expanded
- D1: Header background - Pick the color for the store header background
- D2: Header text color - Pick the color for the store header text
- D3: Header text hover - Pick the color for the store header text on hover
- D4: Menu background - Pick the color for the store main menu background
- D5: Menu text color - Pick the color for the store main menu text
- D6: Menu background hover - Pick the color for the store main menu background on hover
- D7: Menu text color hover - Pick the color for the store main menu text on hover
- E1: Title highlighted text - Pick the color for the title highlighted text
- E2: Price background - Pick the color for the price background
- E3: Price text - Pick the color for the price background
- E4: Best choice background - Pick the color for the Best choice price background
- E5: Best choice text - Pick the color for the Best choice price
- E6: Best choice outer background - Pick the color for the Best choice outer background and border
- E7: Best choice outer text - Pick the color for the Best choice price outer text
- E8: Show footer - Show/Hide the footer content
- E9: Footer text - Pick the color for the footer text
- E10: Footer background - Pick the color for the footer background
- E11: Footer background image - Select an image for the footer background (default VIVAshop uses 1600px width and 260px height)
Vendor Profile fields setup
In order for the Vendor to be able to see and fill in various information regarding their profile, you firstly need to enable/change/add the profile fileds from the administrator interface. To do this, follow these steps:
- Step 1
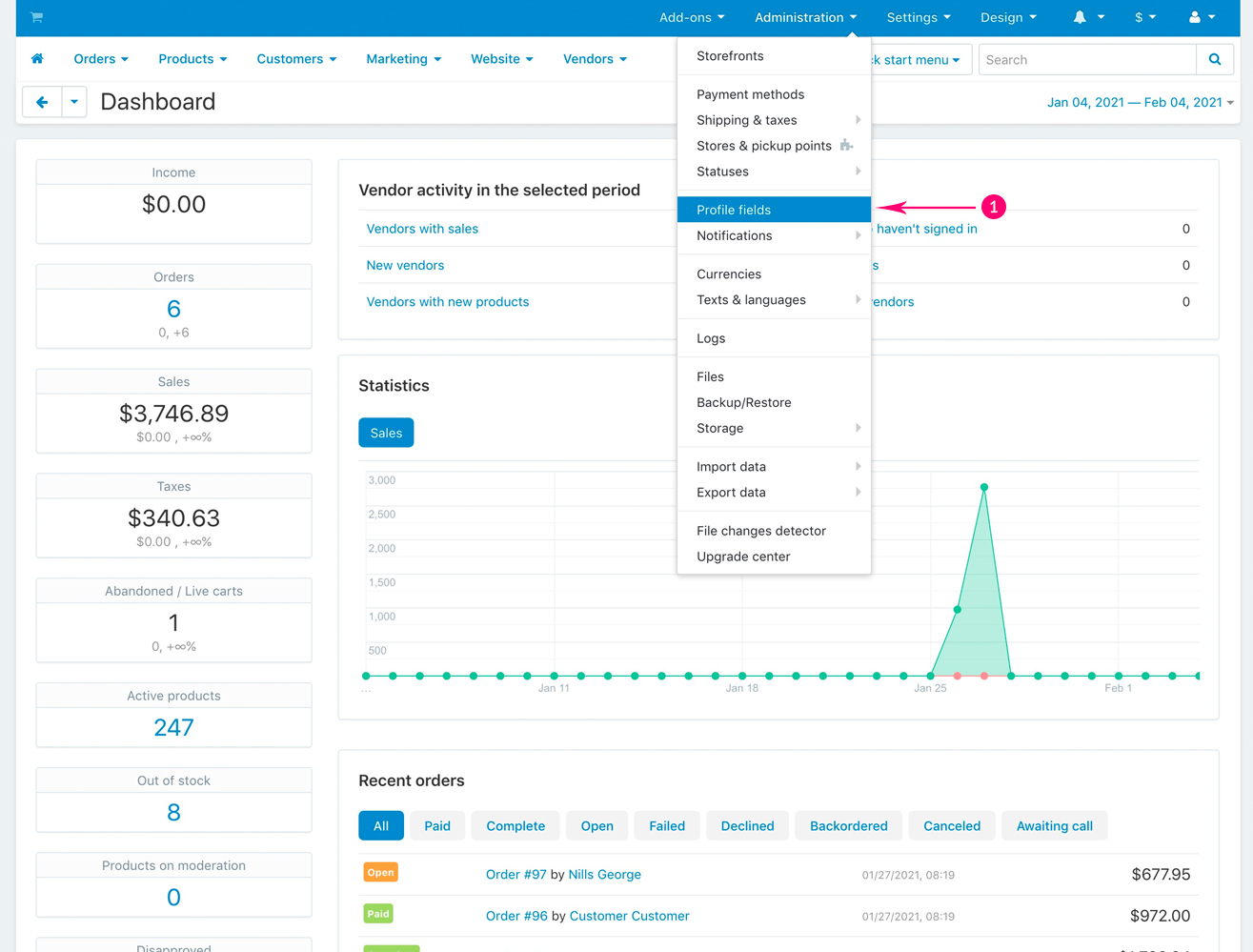
In your admin panel, go to “Administration” - “Profile fields”

- Step 2
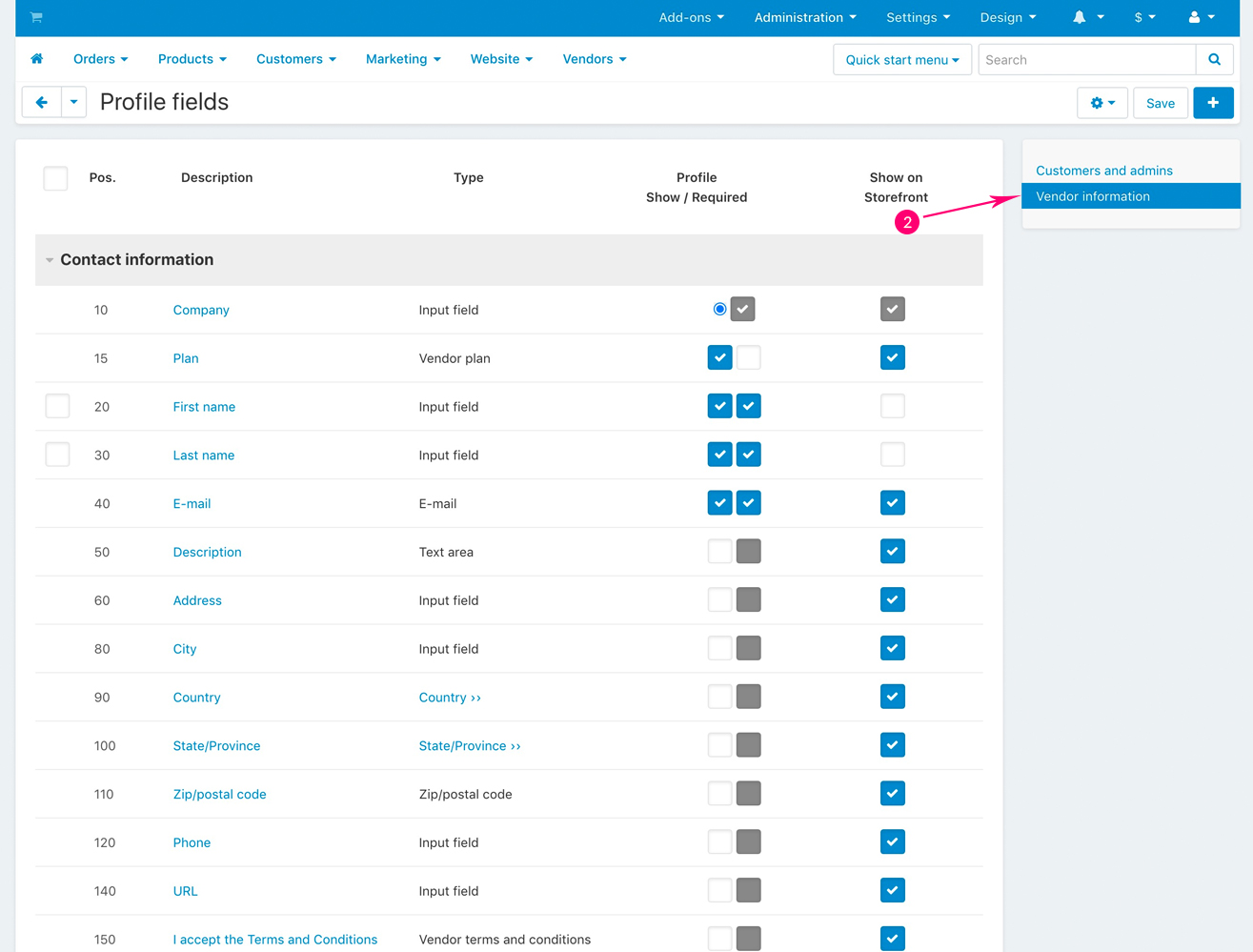
In the newly opened page, click on the "Vendor information" link on the right side

- Step 3
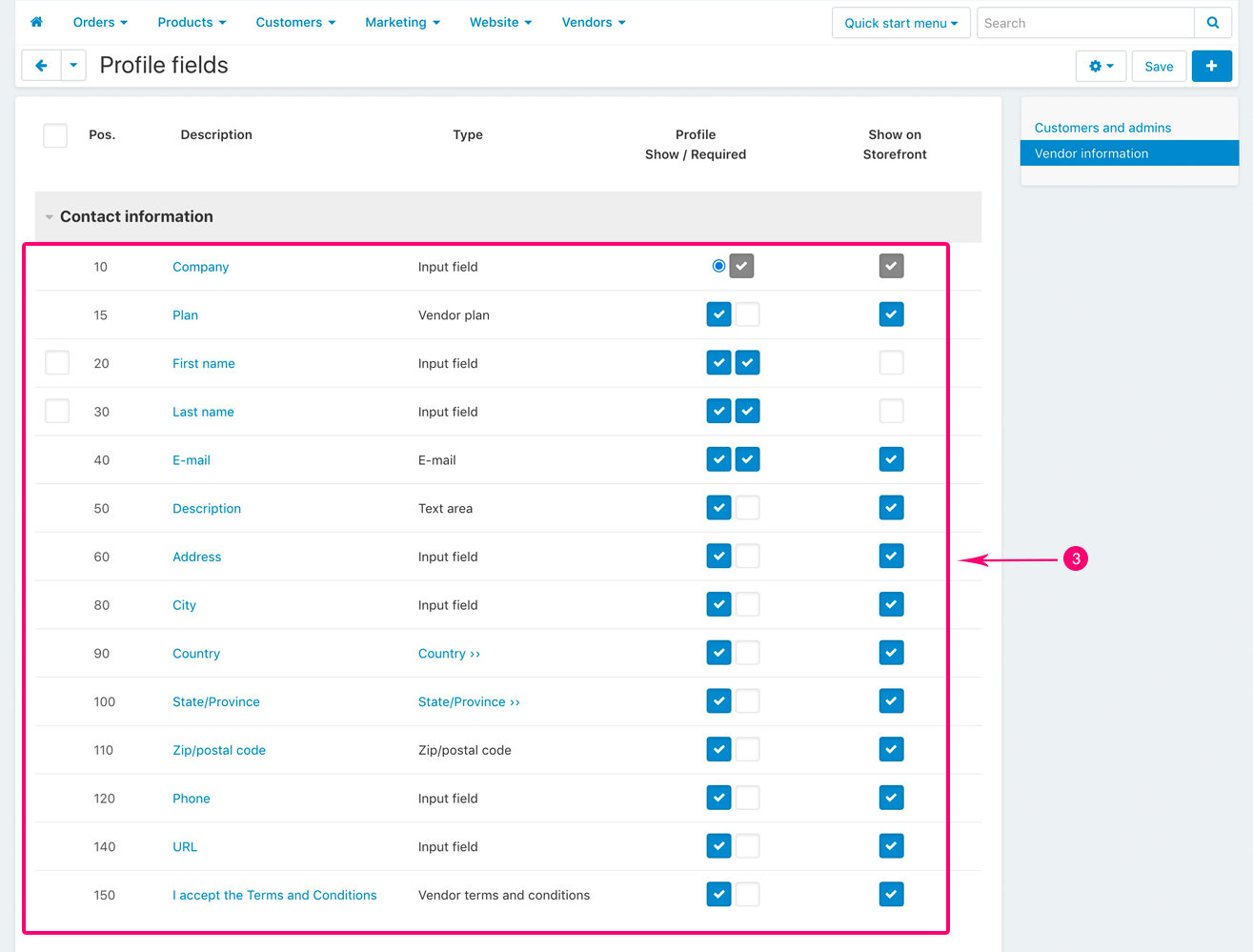
Here you may enable/add/change the profile fields for your Vendors. These fields will be used for Vendor application form, as well as for Vendor contact information. You can also choose which fields are displayed on the storefront to the visitors. For more information regarding about Vendor Profile fields may be found in the official CS-Cart documentation available here

Store customization
Now, let’s learn how Vendors can configure their own stores. We’ll start by showing how Vendors are adding the general information as well as other additional details about them. We’ll point out only the sections which are either added by the “Advanced Multi-Vendor” add-on, or are related to this add-on. The rest of the functionalities are part of the default Multi-Vendor software, so you may refer to the default Multi-Vendor documentation here.
- Step 1
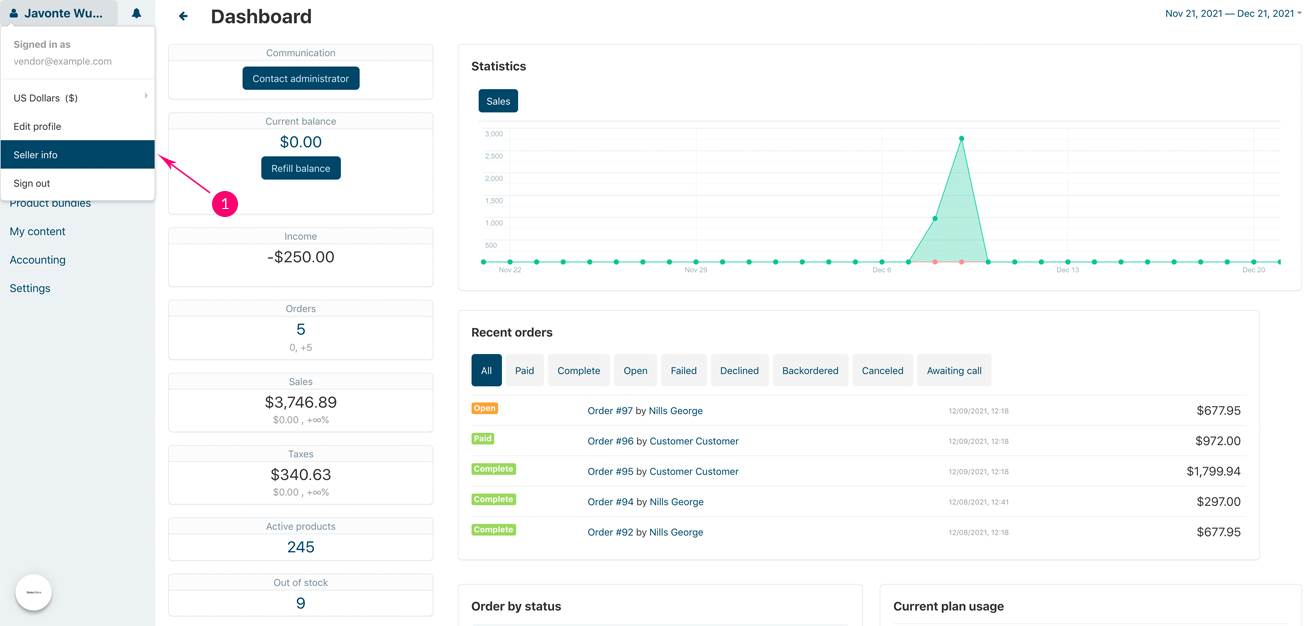
Once Vendor logs into his admin panel, Vendor needs to click on their name displayed in the top left side, and then click on “Seller info”

- Step 2
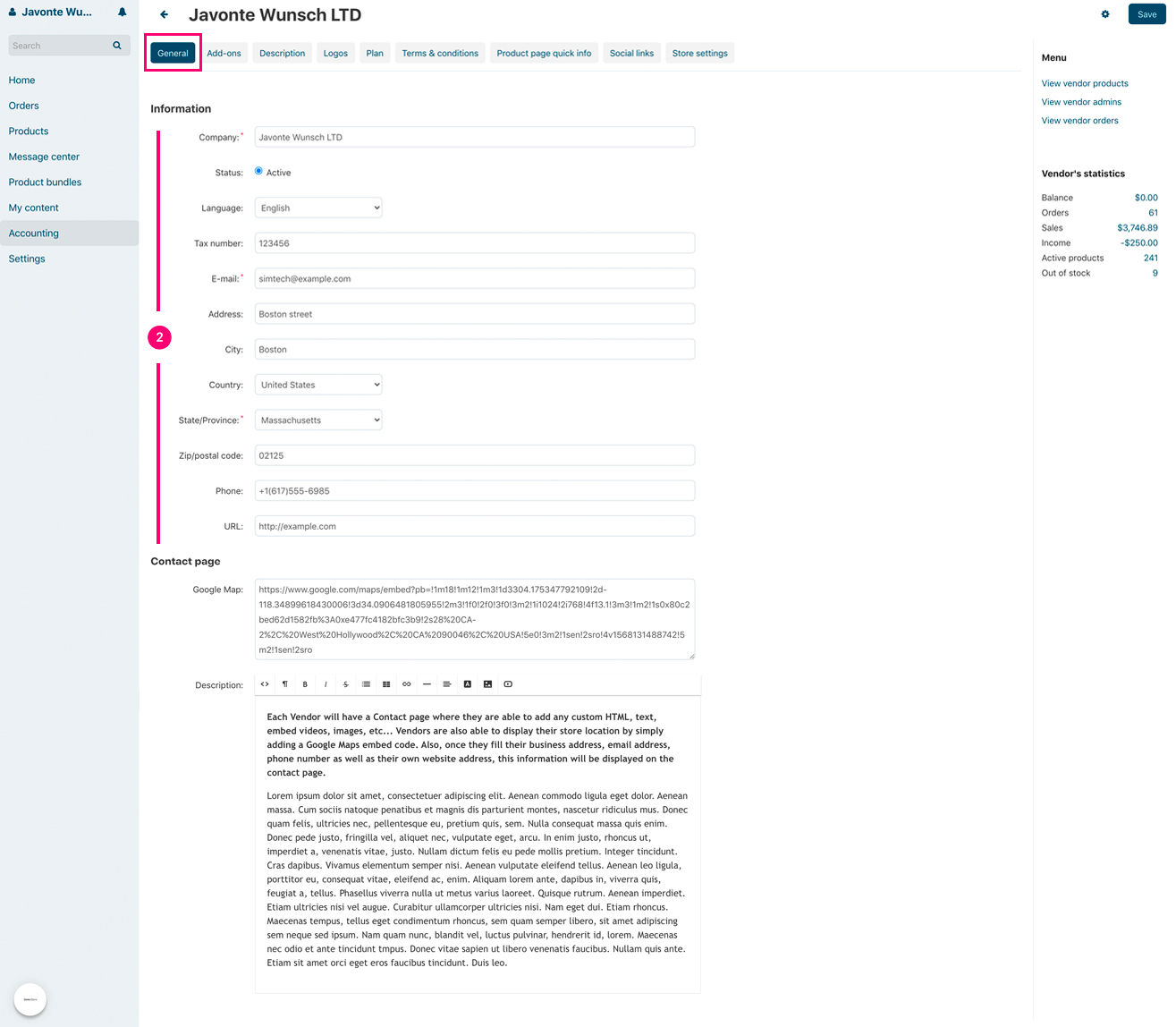
On the next page, under the “General” tab, Vendor can add his details under the “Information” section. This Vendor information will be used by the “Advanced Multi-Vendor” add-on to display it in the Vendor store top info, (name, location and phone number), as well as the URL adders will be used on the Vendor Contact page (full address, email address, phone number and web address). See example here
In addition to the Vendor Information, under the “General” tab, the “Advanced Multi-Vendor” add-on is adding another section called “Contact page” where Vendor can add an embed Google Map indicating his location, as well as a ”Description” section where Vendor can add any HTML text. The Google Map and “Description” will appear on the “Contact” page, of which link may be found in the Vendor main menu. See example here

- Step 3
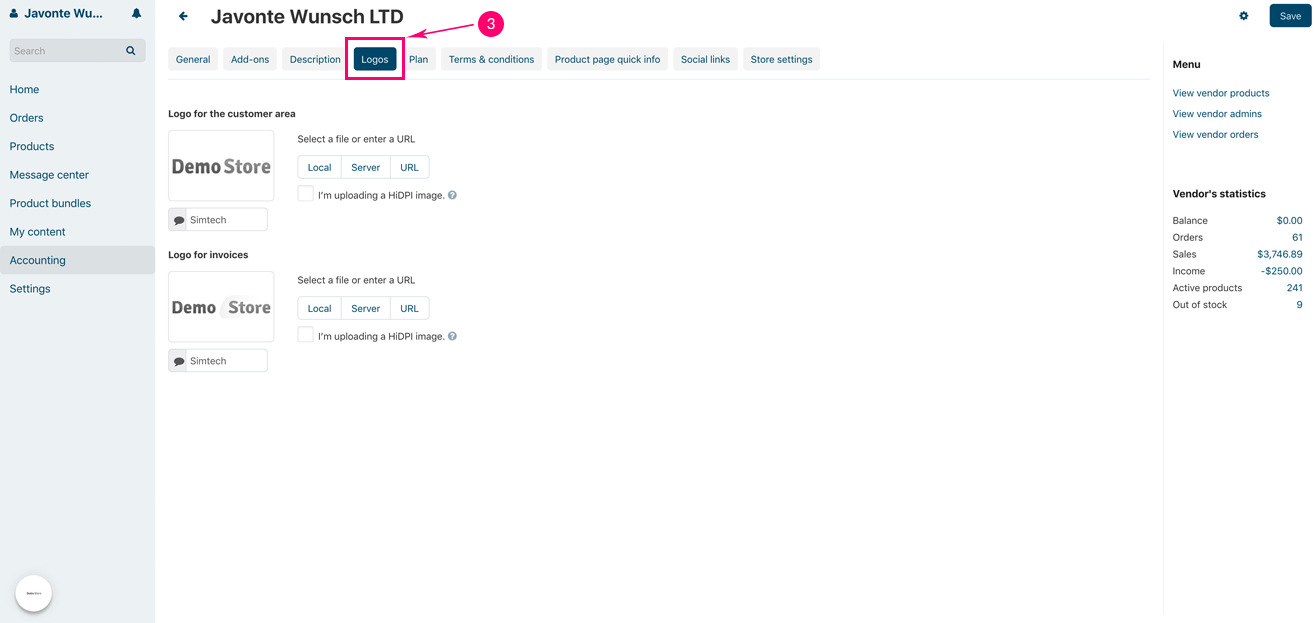
Under the “Logos” tab, Vendor can add his logos for his store as well as for his invoices. We recommend using images that do not have empty spaces around the logo.

- Step 4
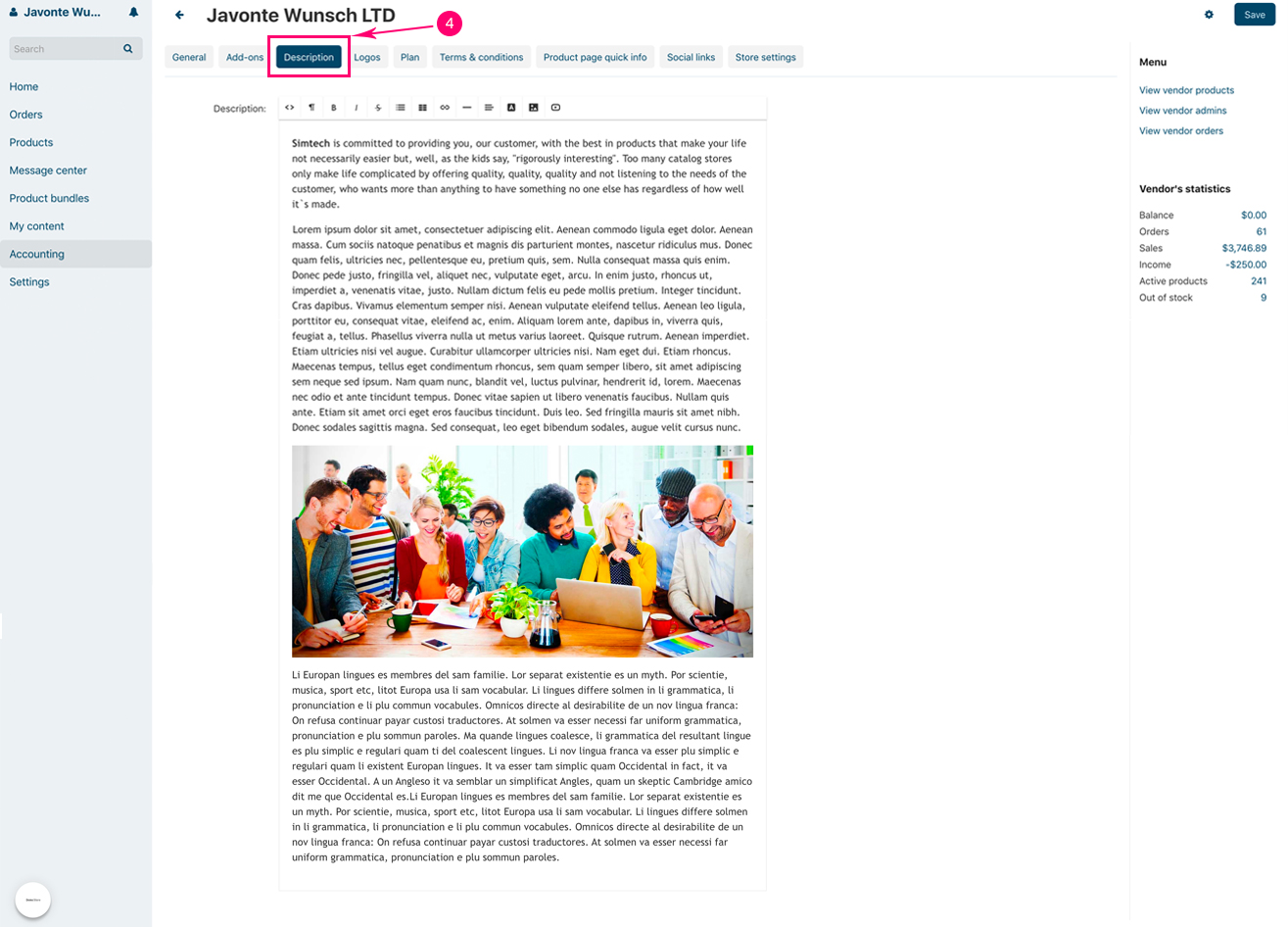
Next, under the “Description” tab, Vendor can add any HTML content describing his company, as well as offering information about his store, products, or anything else. The “Advanced Multi-Vendor” add-on is grabbing all of this HTML content and inserts it in an “About us” page of which link may be found in the main menu of the Vendor store. See example here

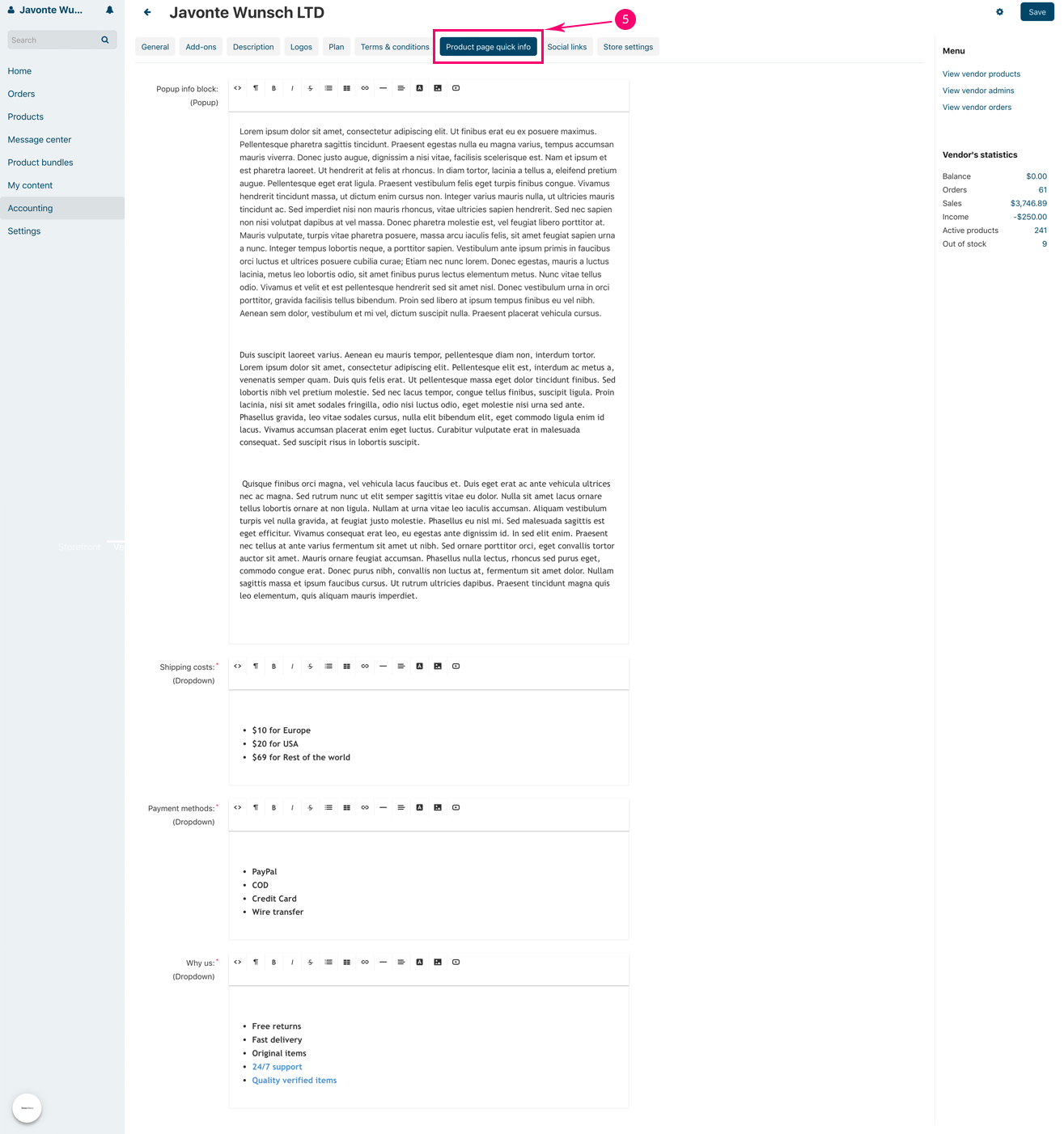
- Step 5
Under section “Product Page Quick Info” we have explained how to add, as Marketplace owner, an unlimited number of Quick Info blocks on the product page. We have also mentioned that each Vendor has the possibility to add their own information in these blocks that you create for your Marketplace. However, Vendors cannot create such blocks, they can only add their own content it the “Product Page Quick Info” blocks pre-created by you. Each Vendor will have his own custom information in the “Product Page Quick Info” blocks on their product pages. Also, Vendors may choose not to add any information in the Quick Info Blocks that you have not set as “required” when you created them, so Vendors will fill their info at least in the mandatory blocks that you have set at “required” when you created them.

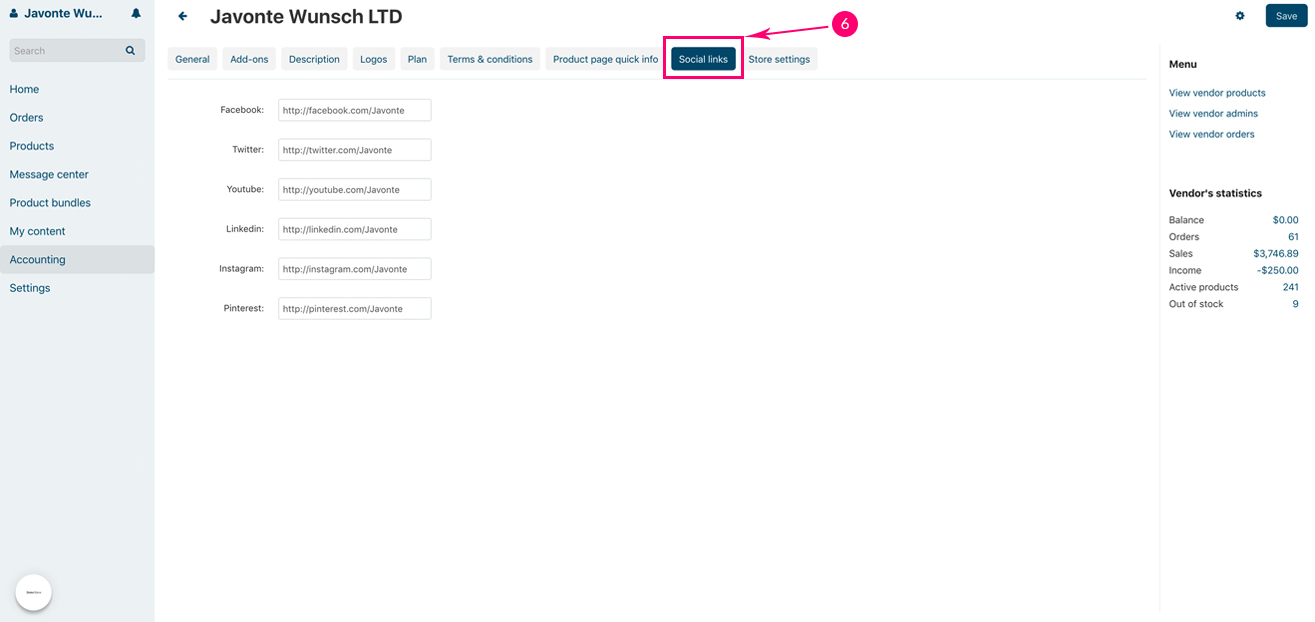
- Step 6
Vendors can add their profile links to the most important social sites: Facebook, Twitter, Youtube, Linkedin, Instagram, Pinterest. Buttons with these links will be displayed in the Vendor store top info. If a field corresponding to a social site is not filled in by Vendor, then the respective button will not be displayed. See example here

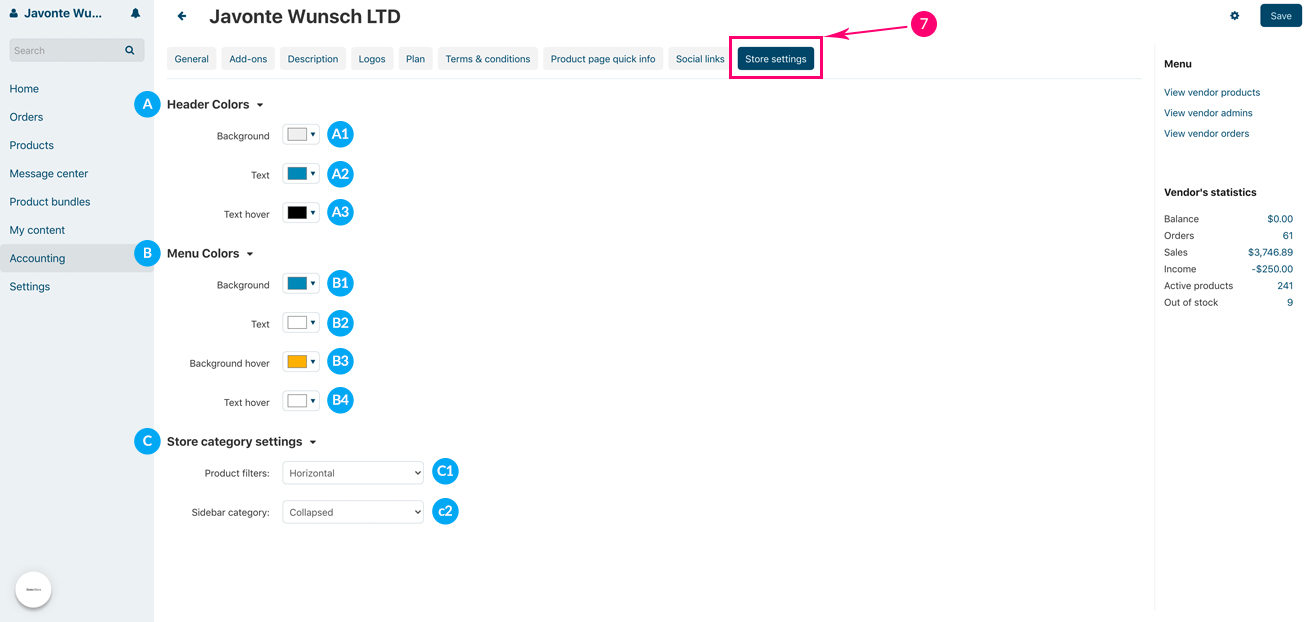
- Step 7
By default, when Vendor creates his store, the default colors that you have set in section “Add-on settings“ above will be applied to his store. Under the “Store settings” tab, Vendor can customize the colors of his own tore. Also, in section “Add-on settings” above you have set the global options for displaying the product filters and sidebar categories. Vendors can also change here the way product filters and sidebar categories are displayed on their own stores.

- A1: Background - Pick the color for the store header background
- A2: Text - Pick the color for the store header text
- A3: Text hover - Pick the color for the store header text on hover
- B1: Background - Pick the color for the store main menu backgound
- B2: Text - Pick the color for the store menu text
- B3: Background hover - Pick the color for the store main menu background on hover
- B4: Menu text color hover - Pick the color for the store main menu text on hover
- C1: Product filters - Vendors can choose how to display filters on their own stores. They have 2 options here, “Vertical” to display vertical filters, and “Horizontal” to display horizontal filters
- C2: Background - Vendors can choose how to display their sidebar categories on their own stores. They also have 2 options here: “Collapsed” - to display sidebar categories collapsed and manually expand them, and “Expanded” - to display all of the Vendor’s categories expanded and manually collapse them.
Vendor store homepage and content pages
Vendors can add any number of blocks on their store homepage, including banners and/or slider banners, featured products, as well as blocks that include any HTML content, as well as customize each of these blocks.
Adding banners and/or banner sliders

Before adding banners and/or banner sliders on their store homepage, Vendors need to firstly create those banners. To create banners, Vendor needs to follow these steps:
- Step 1
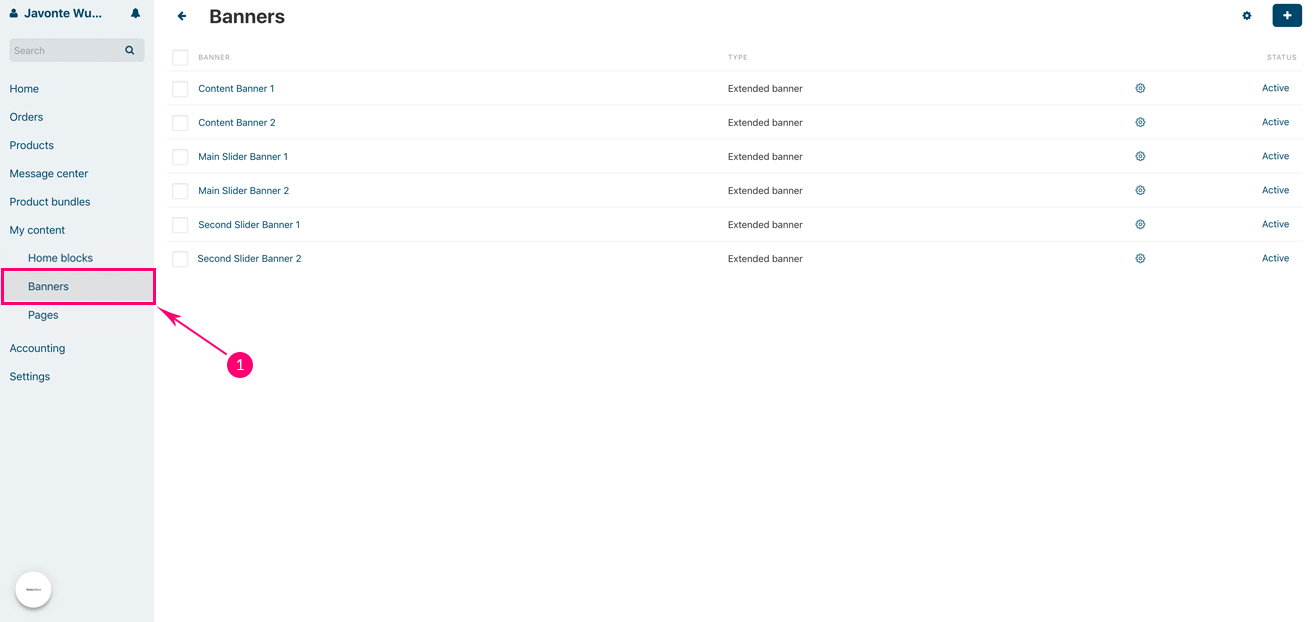
In the Vendor admin panel, go to “My content” - “Banners”

- Step 2
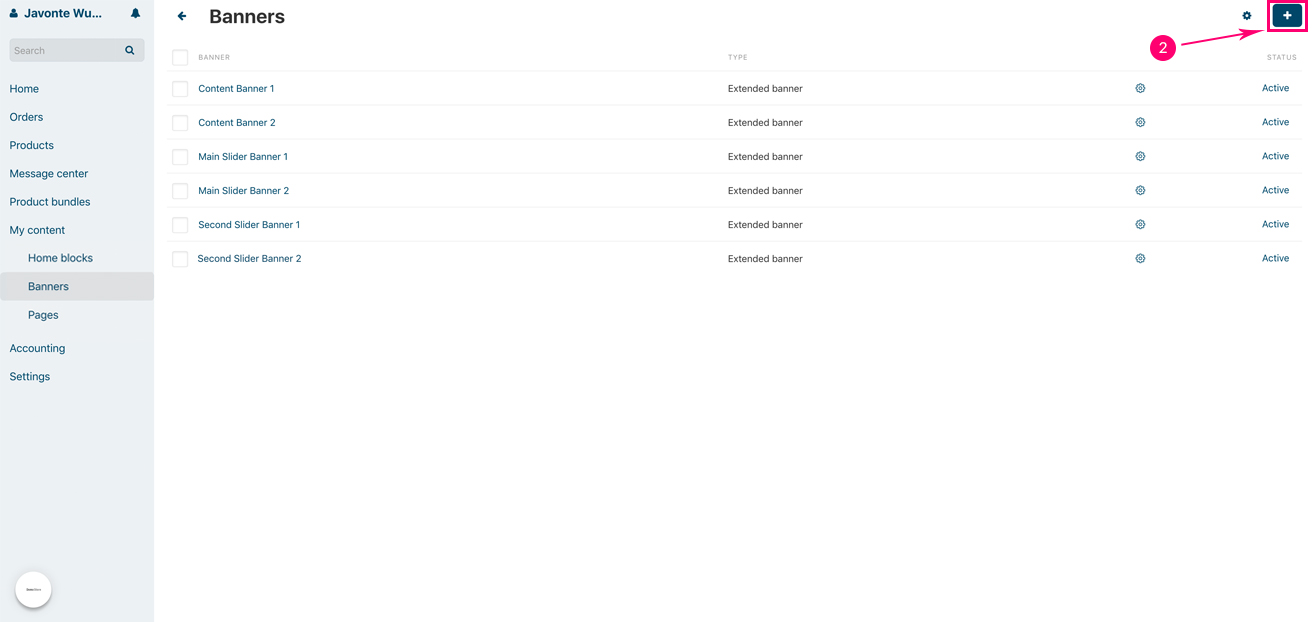
In the newly opened window, click on the top right blue “Plus” button in order to add a new banner.

- Step 3
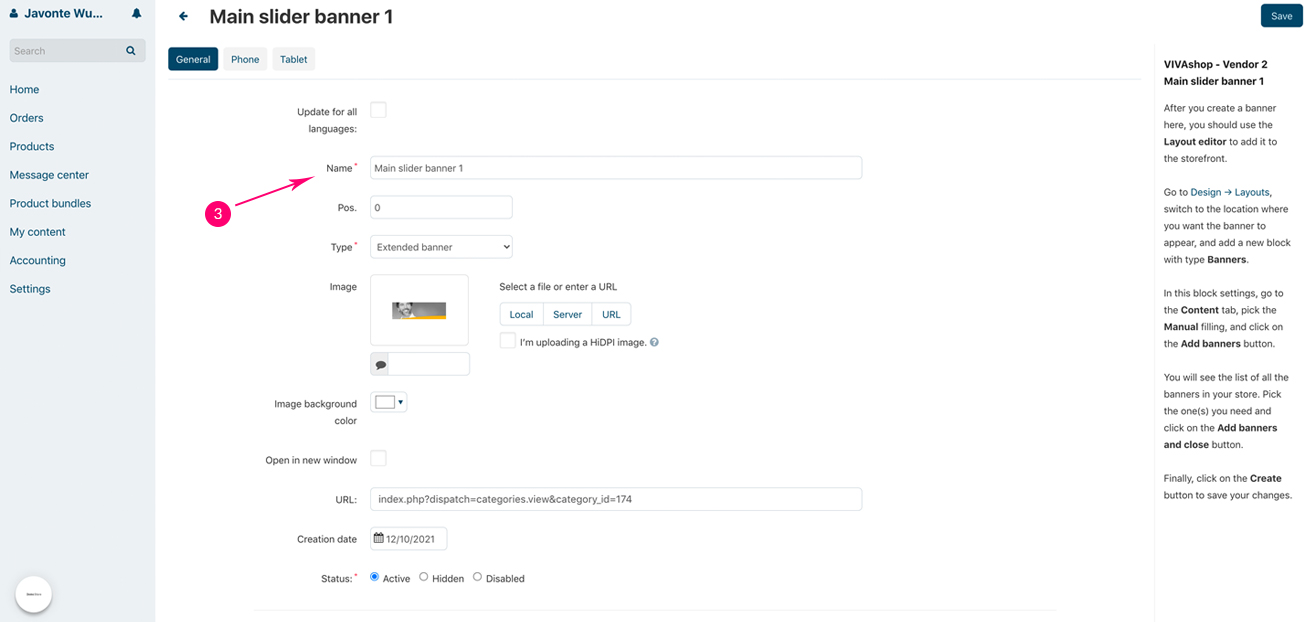
Create a banner and repeat the process in order to create as many banners as wanted. Vendors can also create Extended Banners, in accordance to the instructions described under section “Extended Banners Pro”. The recommended banner width is 2048px, the height can be any size that vendor prefers.

- Step 4
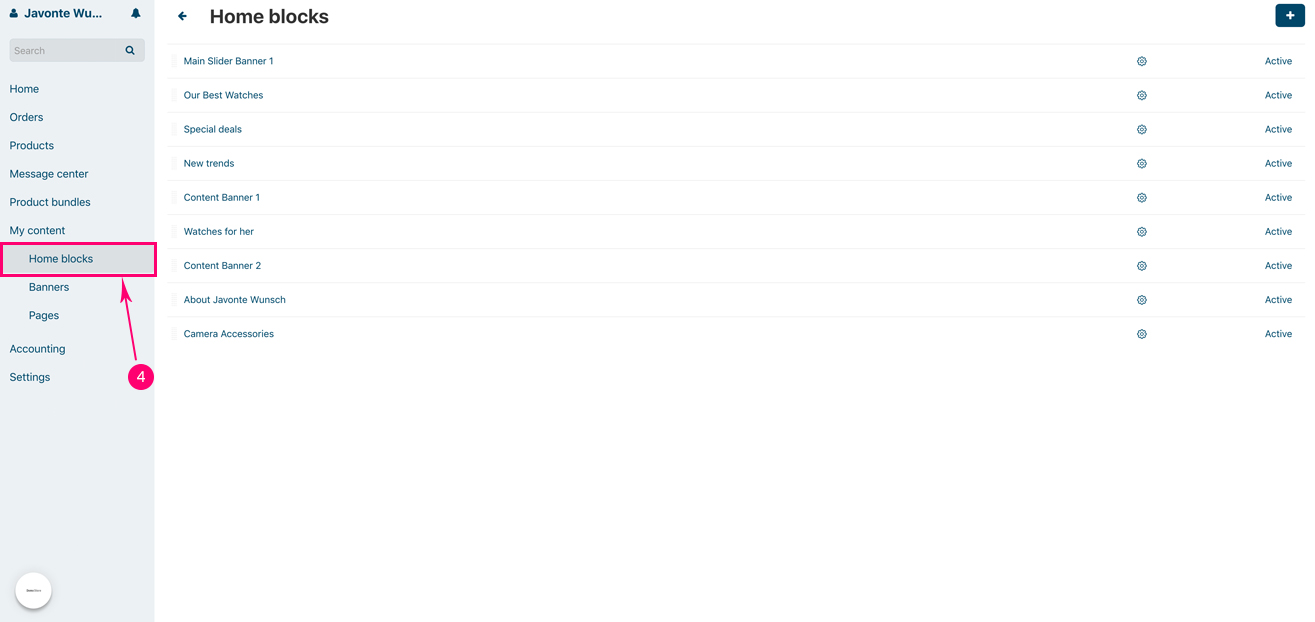
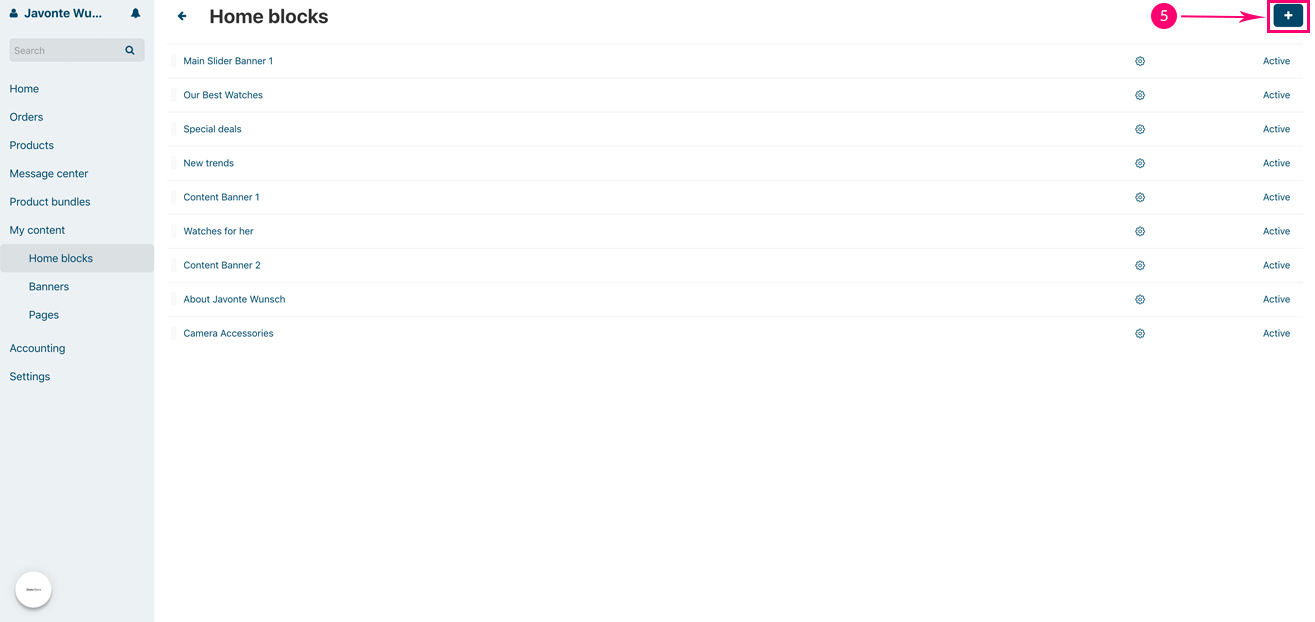
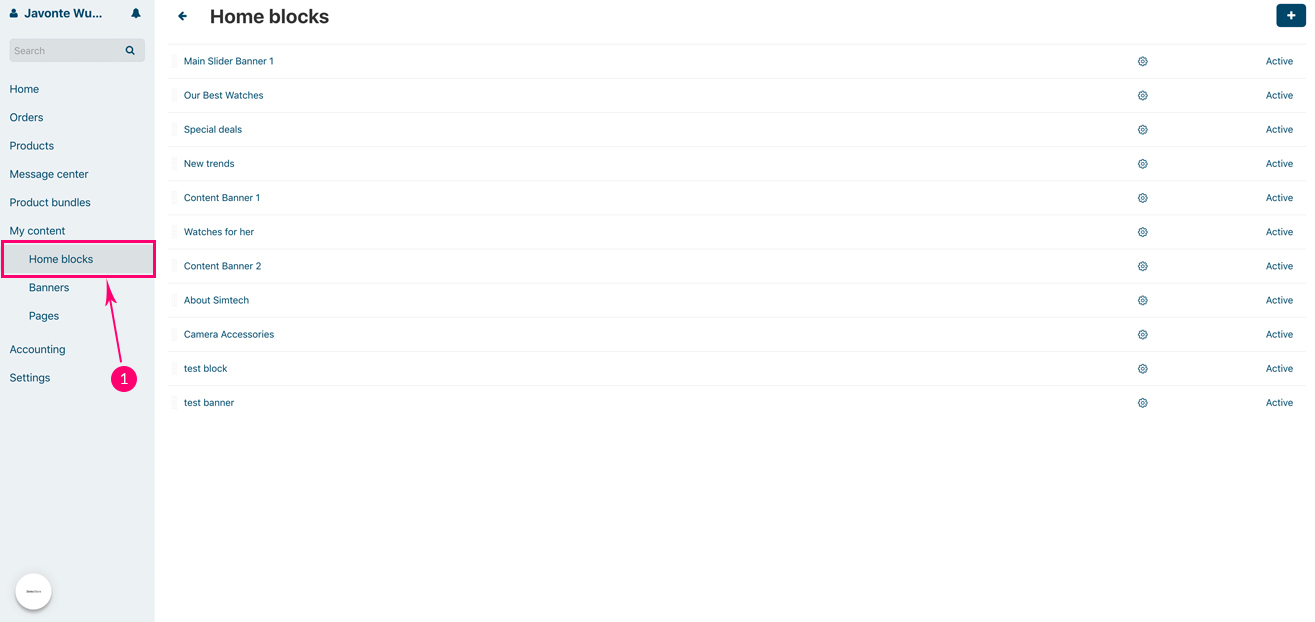
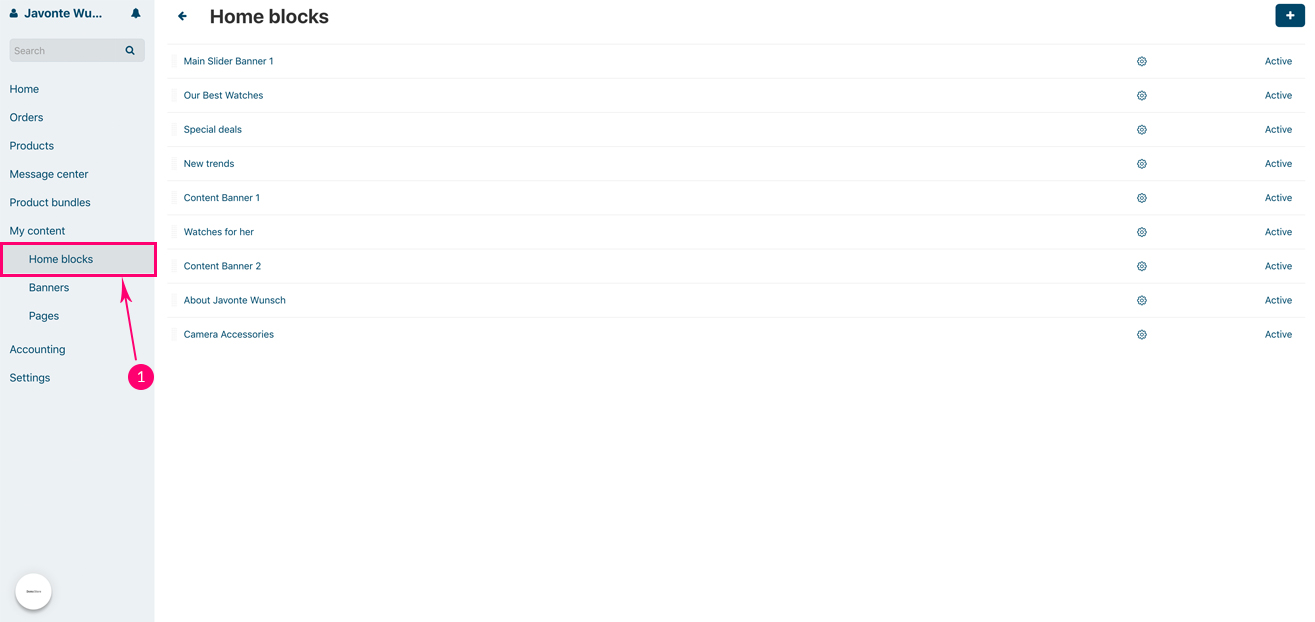
Once banners are created, Vendor needs to add them to his homepage. To do that, Vendor needs to go to “My content” - “Home blocks”

- Step 5
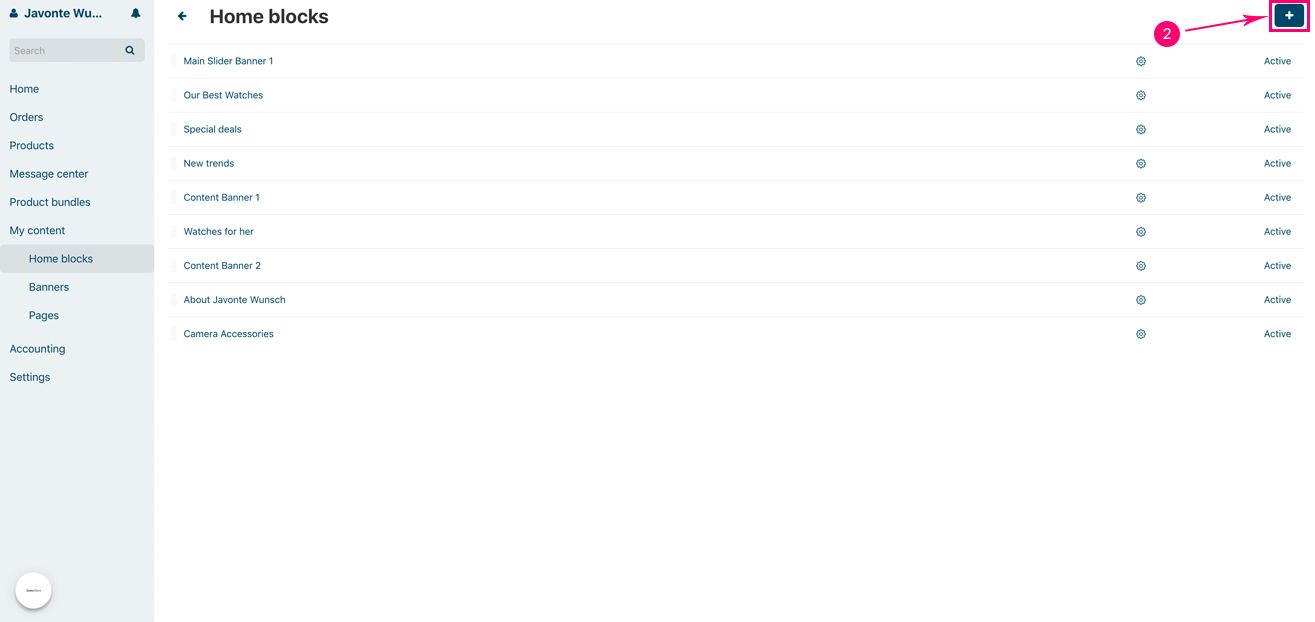
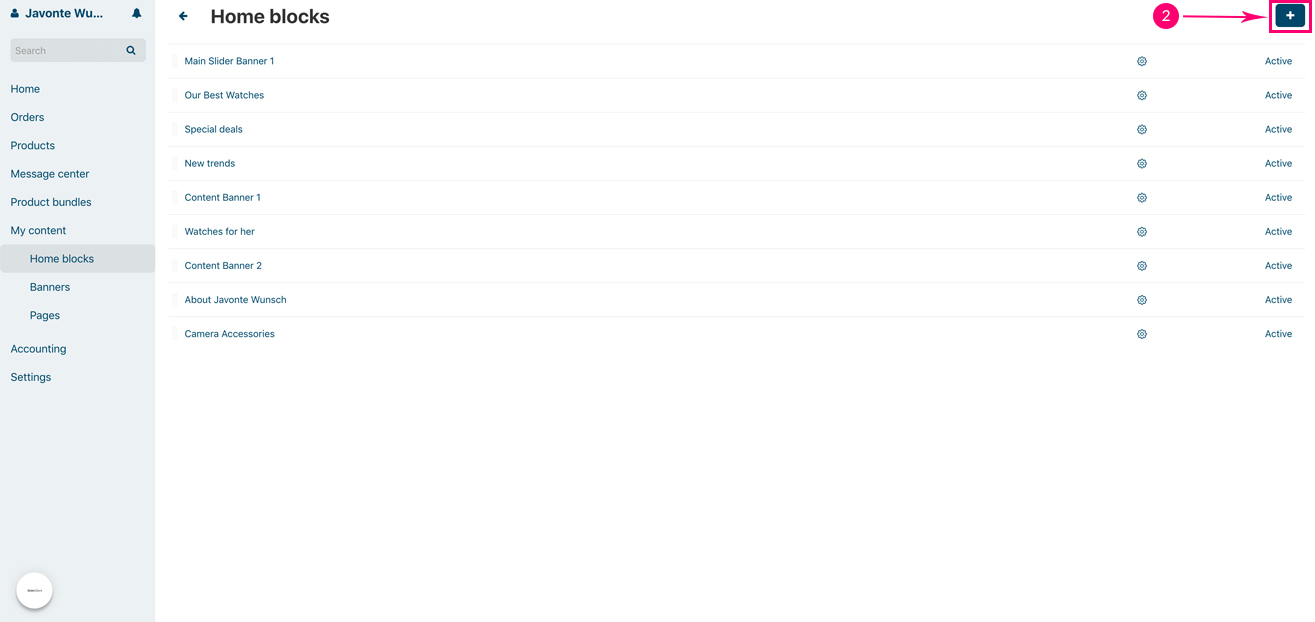
Click on the right side “Plus” sign in order to add a new block

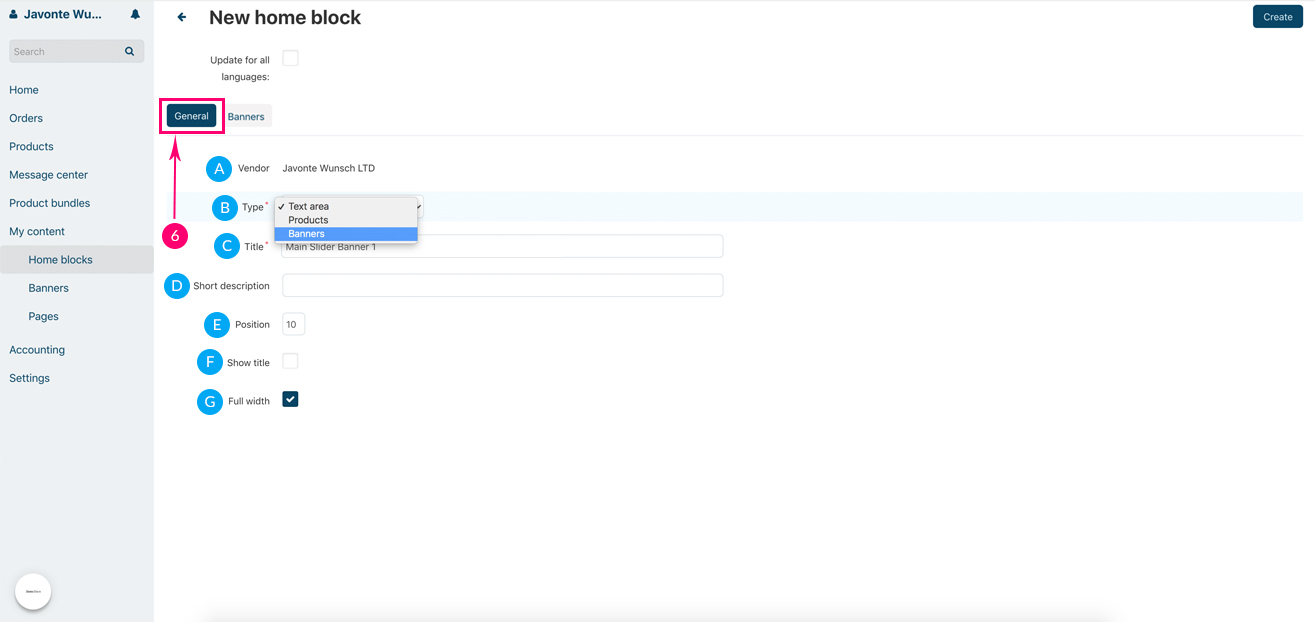
- Step 6
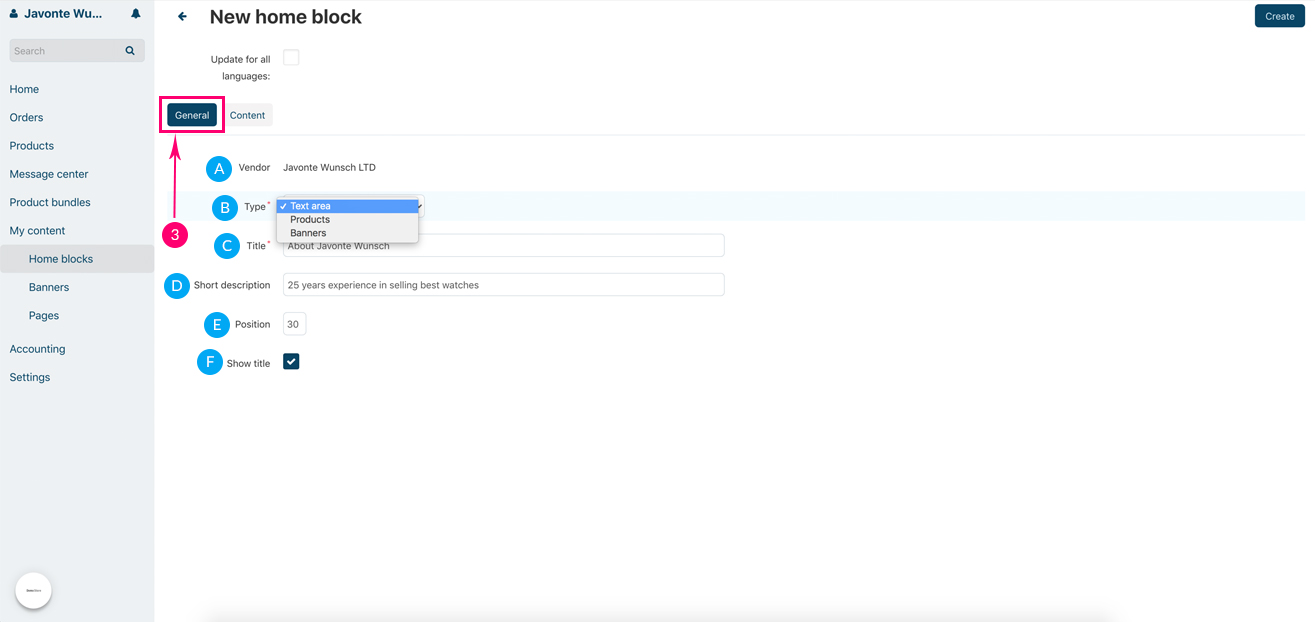
In the newly opened page, under the “General” tab, select the banner block settings

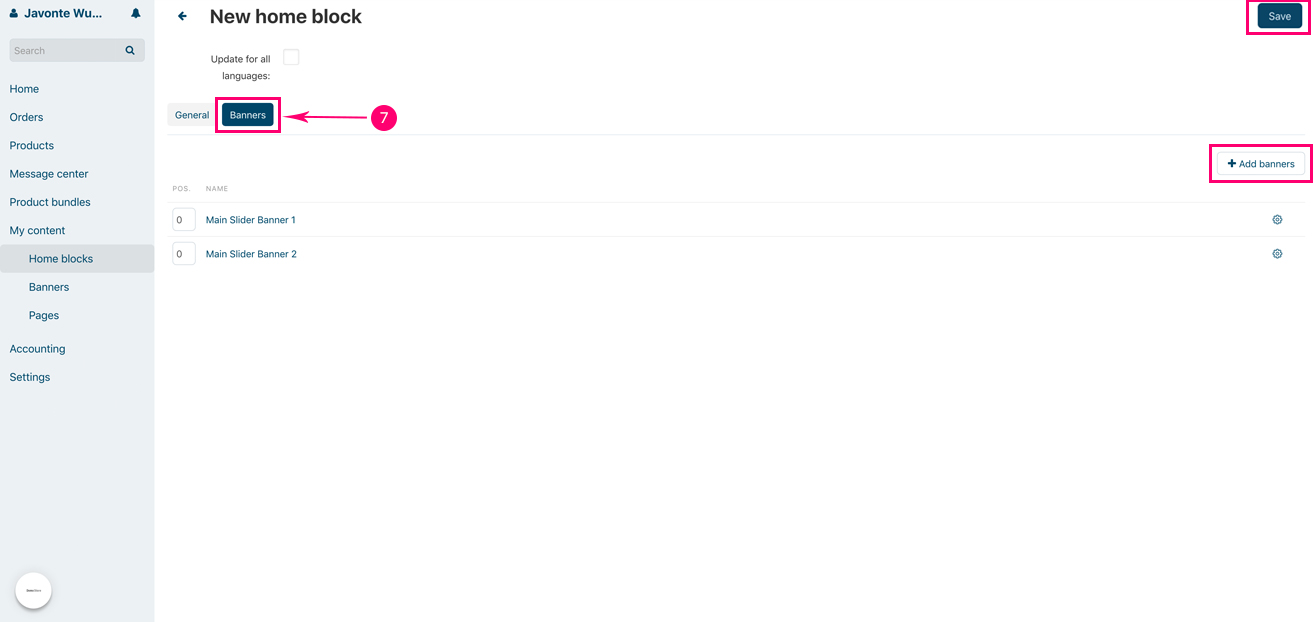
- Step 7
Next, under the “Banners” tab, Vendor needs to click on the “Add banners” button in order to add the desired banners that were already created previously, then click on the top right “Save” button when is done

Adding product blocks

On their store homepages, Vendors can easily add any number of product blocks with any products of their choice. Here’s how to do it:
- Step 1
In the Vendor admin panel, go to “My content” - “Home blocks”

- Step 2
Click on the right side “Plus” sign in order to add a new block

- Step 3
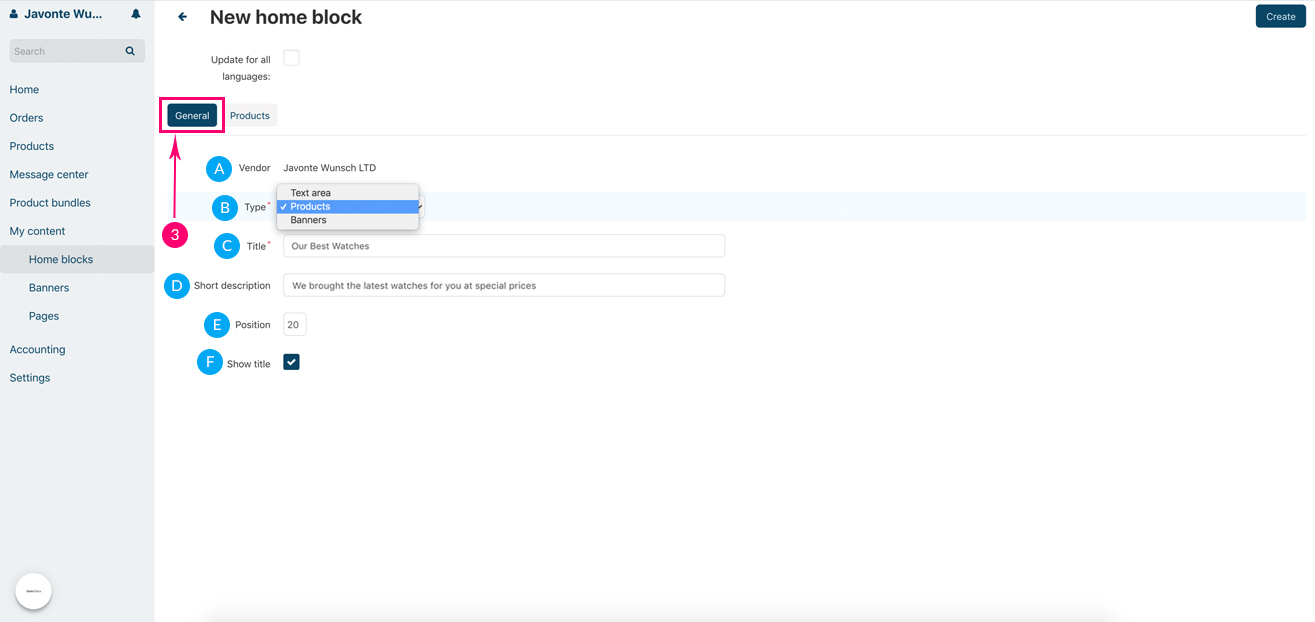
In the newly opened page, under the “General” tab, select the products block settings

- Step 4
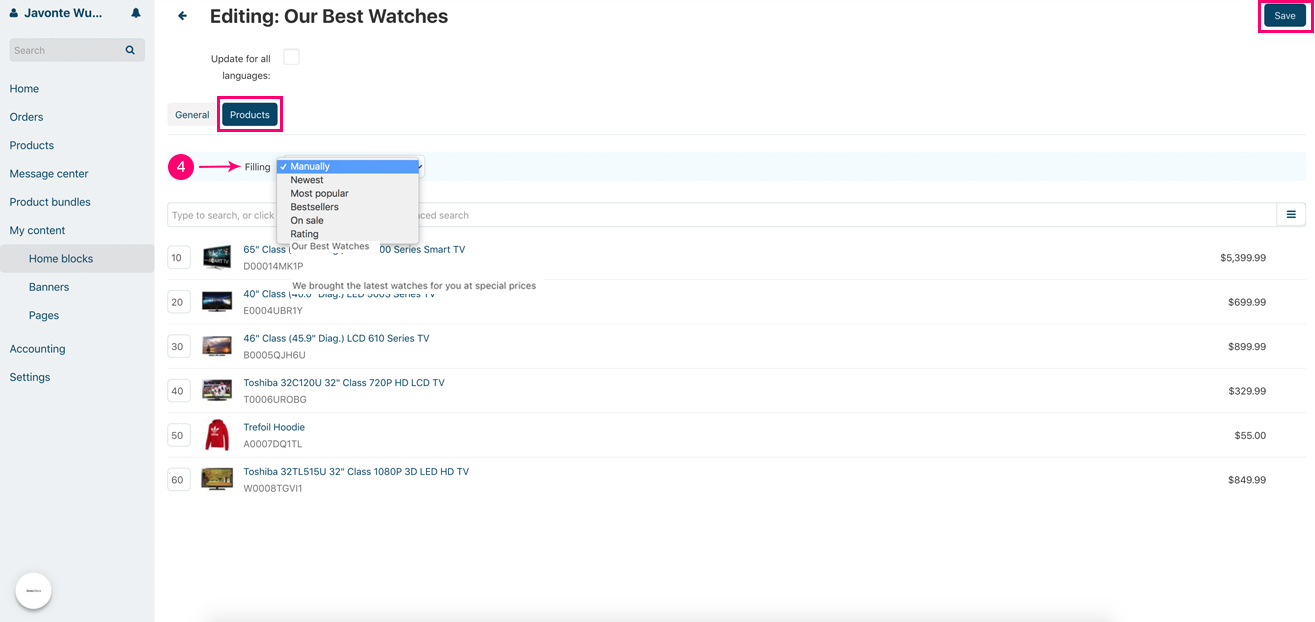
Next. under the “Products” tab, Vendor needs to select a filling and adjust the filling settings as needed, then click on the top right “Save” button when done

- Manually: Select the products you want to display
- Newest:
- Period - Period of time over which products were added to the store database
- Last days - Number of days over which items were added to the store database before the visitor has opened the storefront
- Limit - How many products to display
- Filter by category - Chose the categories from which the products should be displayed
- Most popular:
- Limit - How many products to display
- Filter by category - Chose the categories from which the products should be displayed
- Bestseller:
- H1: Limit - How many products to display
- H2: Filter by category - Chose the categories from which the products should be displayed
- On sale:
- Limit - How many products to display
- Filter by category - Chose the categories from which the products should be displayed
- Rating:
- Limit - How many products to display
- Filter by category - Chose the categories from which the products should be displayed
Adding text/HTML blocks

On their store homepages, Vendors can easily add any number of text/HTML blocks with any text/HTML of their choice. Here’s how to do it:
- Step 1
In the Vendor admin panel, go to “My content” - “Home blocks”

- Step 2
Click on the right side “Plus” sign in order to add a new block

- Step 3
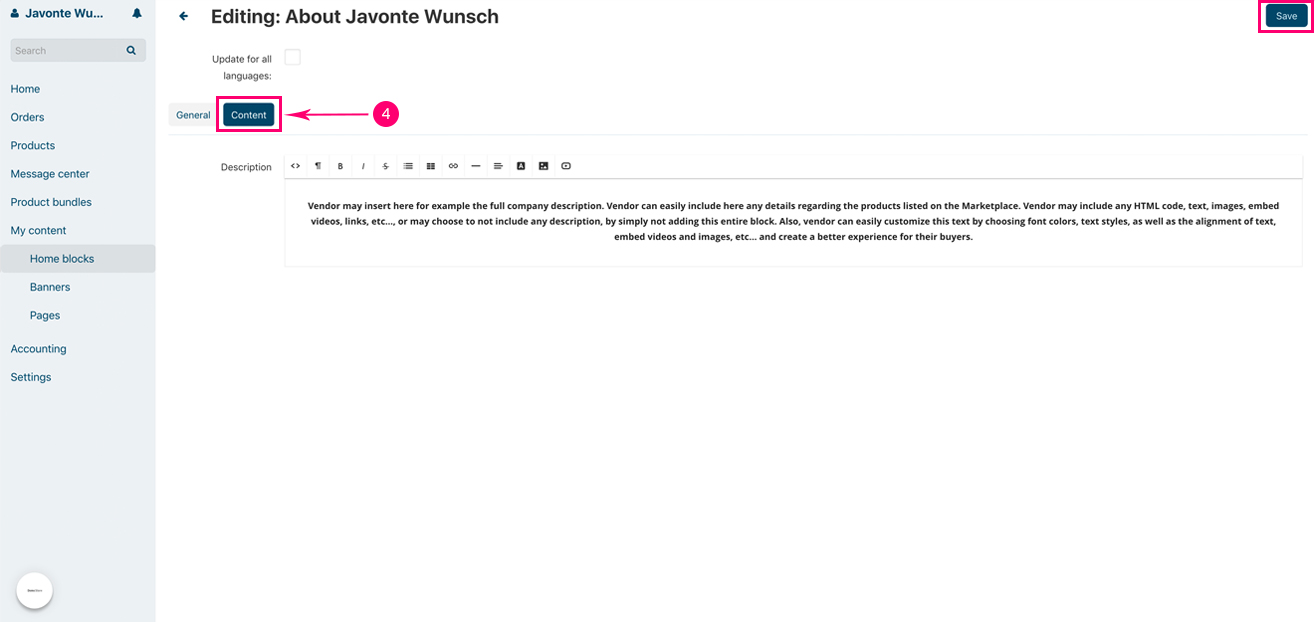
In the newly opened page, under the “General” tab, select the Text area settings

- Step 4
Next, under the “Content” tab, Vendor needs to add the desired text/HTML content, and then click on the top right “Save” button when is done

Adding content pages

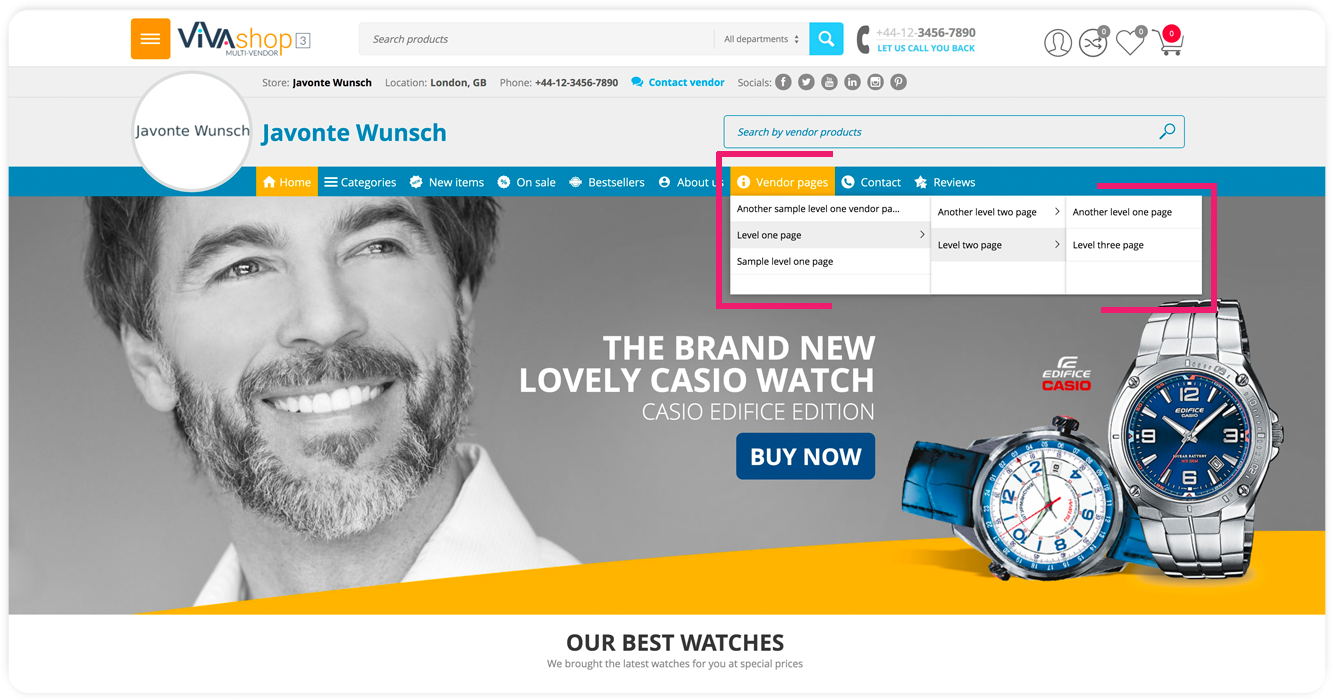
On their stores, Vendors can easily add any number HTML content pages where they can include any information they want. These pages can be structured on trees and the links to these pages are displayed directly in the Vendor main menu. Here’s how to create a content page:
- Step 1
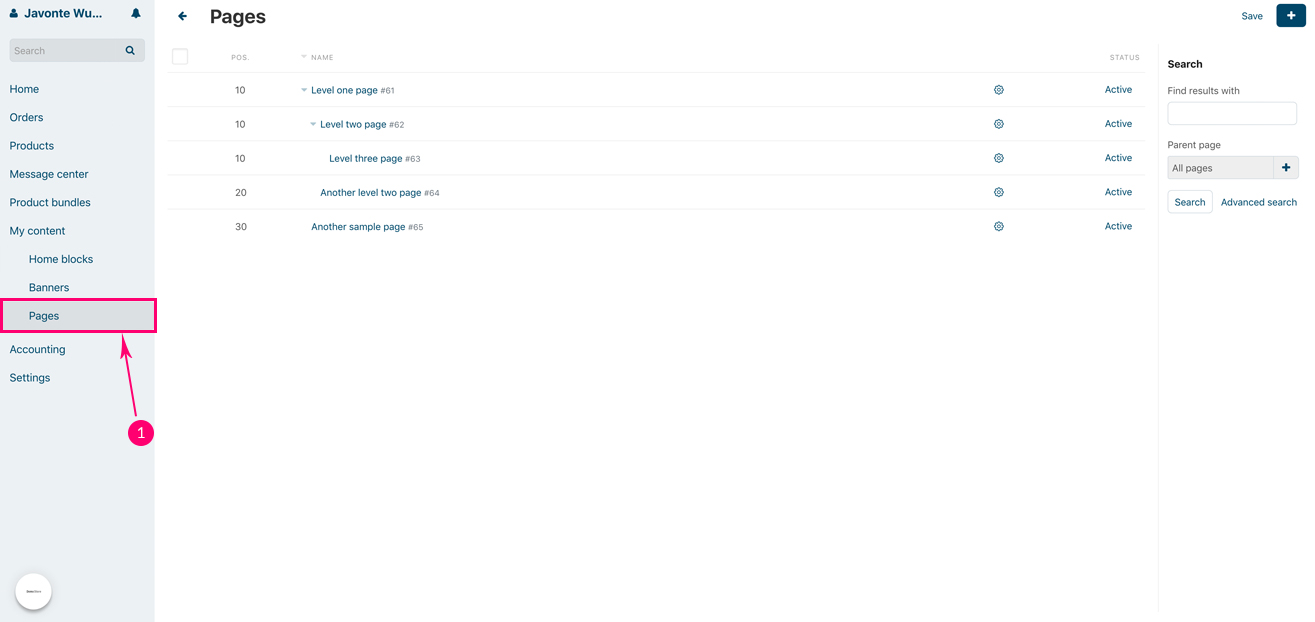
In the Vendor admin panel, go to “My content” - “Pages”

- Step 2
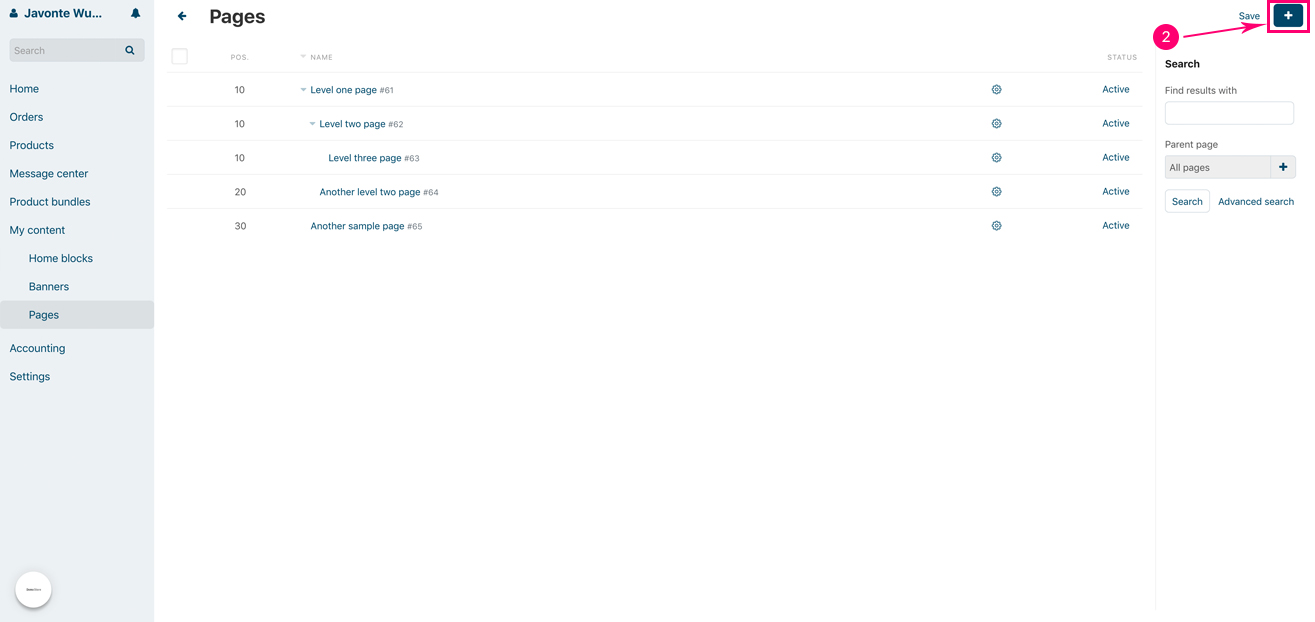
Click on the right side “Plus” sign in order to add a new content page

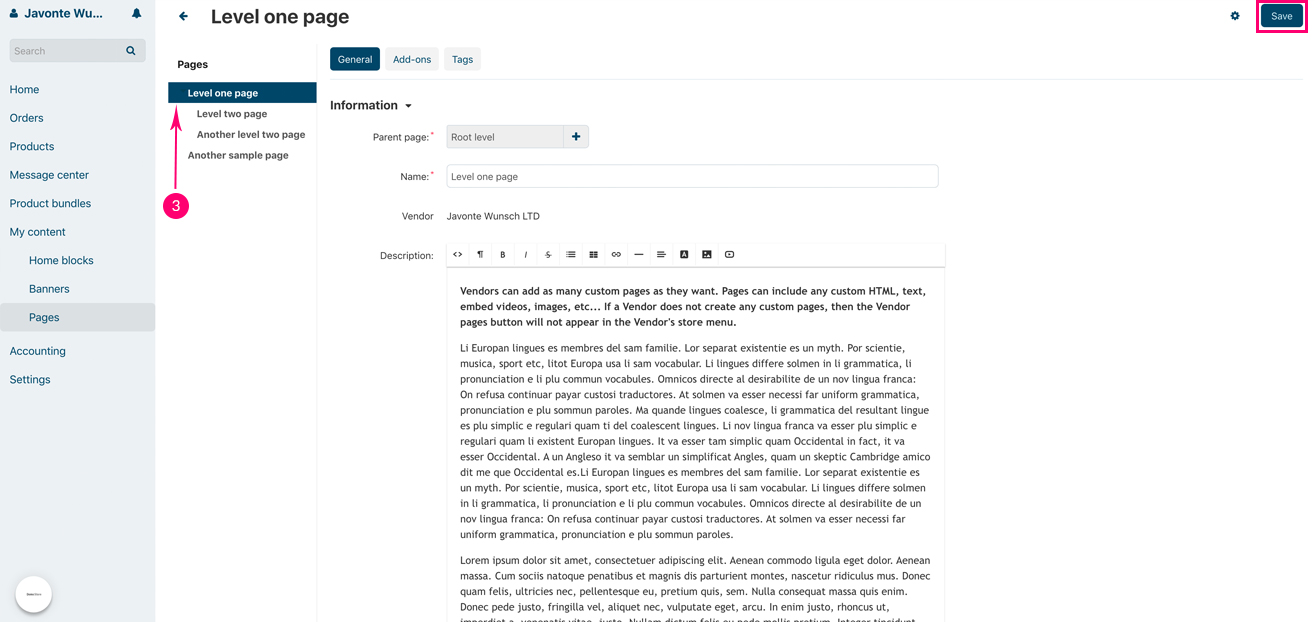
- Step 3
Simply create the page just like you create any page in Multi-Vendor, then click on the top right “Save” button when done

- Step 4
Repeat the above 3 steps in order to create as many content pages as wanted. As soon as these pages are created they will be displayed under the Vendor store main menu according to the created pages tree.
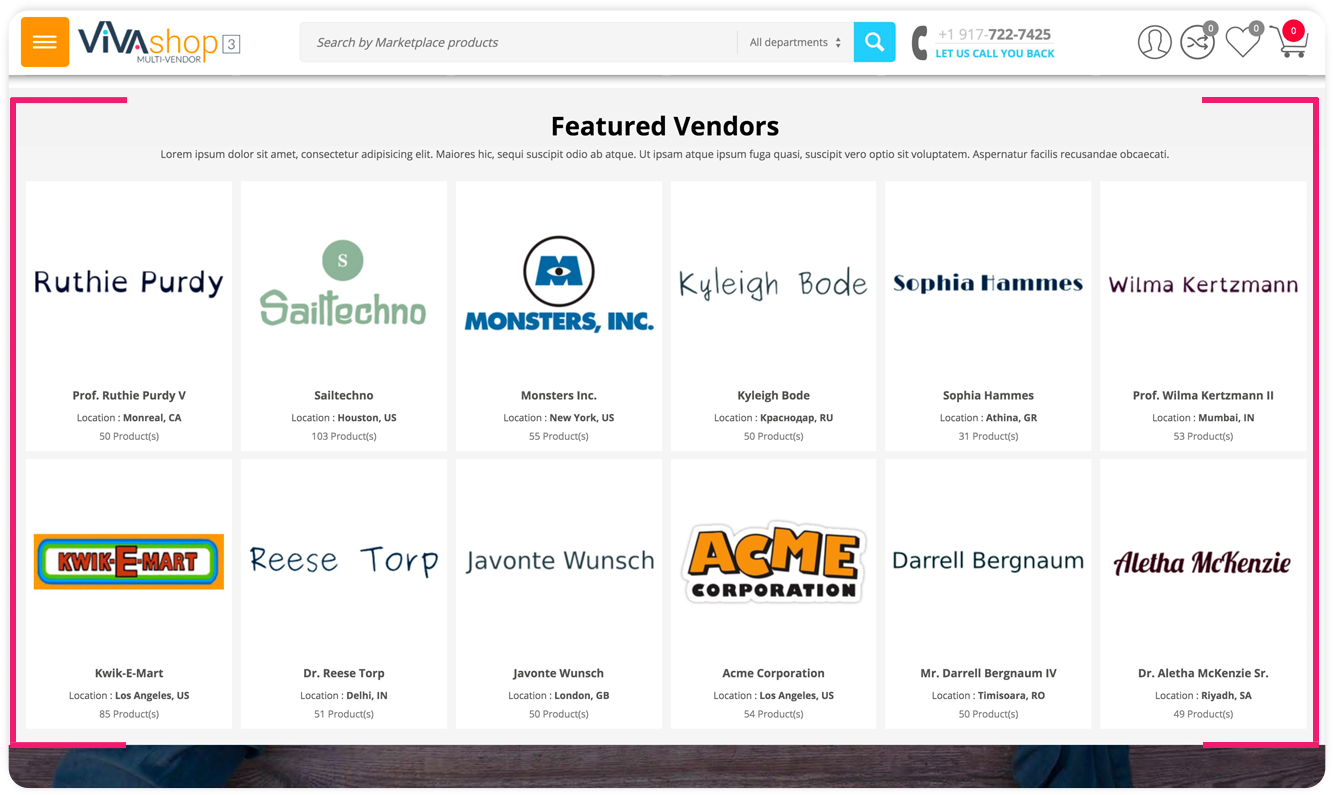
Adding featured Vendors on the Markeplace homepage and set their positions
On your homepage you can add a block with with specific Vendors of your choice that you want to feature, as well as choose the position for each of them. In addition, you can choose to add title and a short description to this block

Please follow the steps below in order to learn how to add an customize this block:
- Step 1
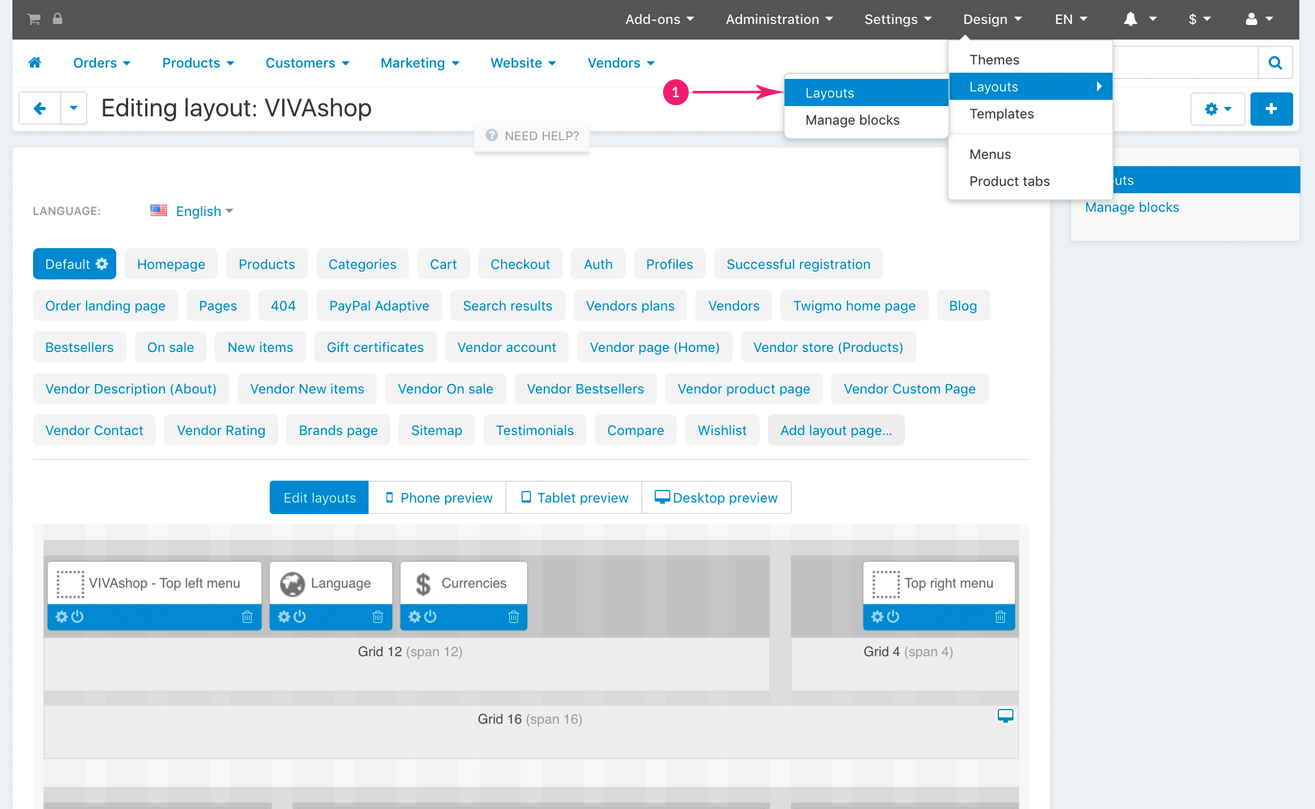
In your admin panel go to “Design” - “Layouts”

- Step 2
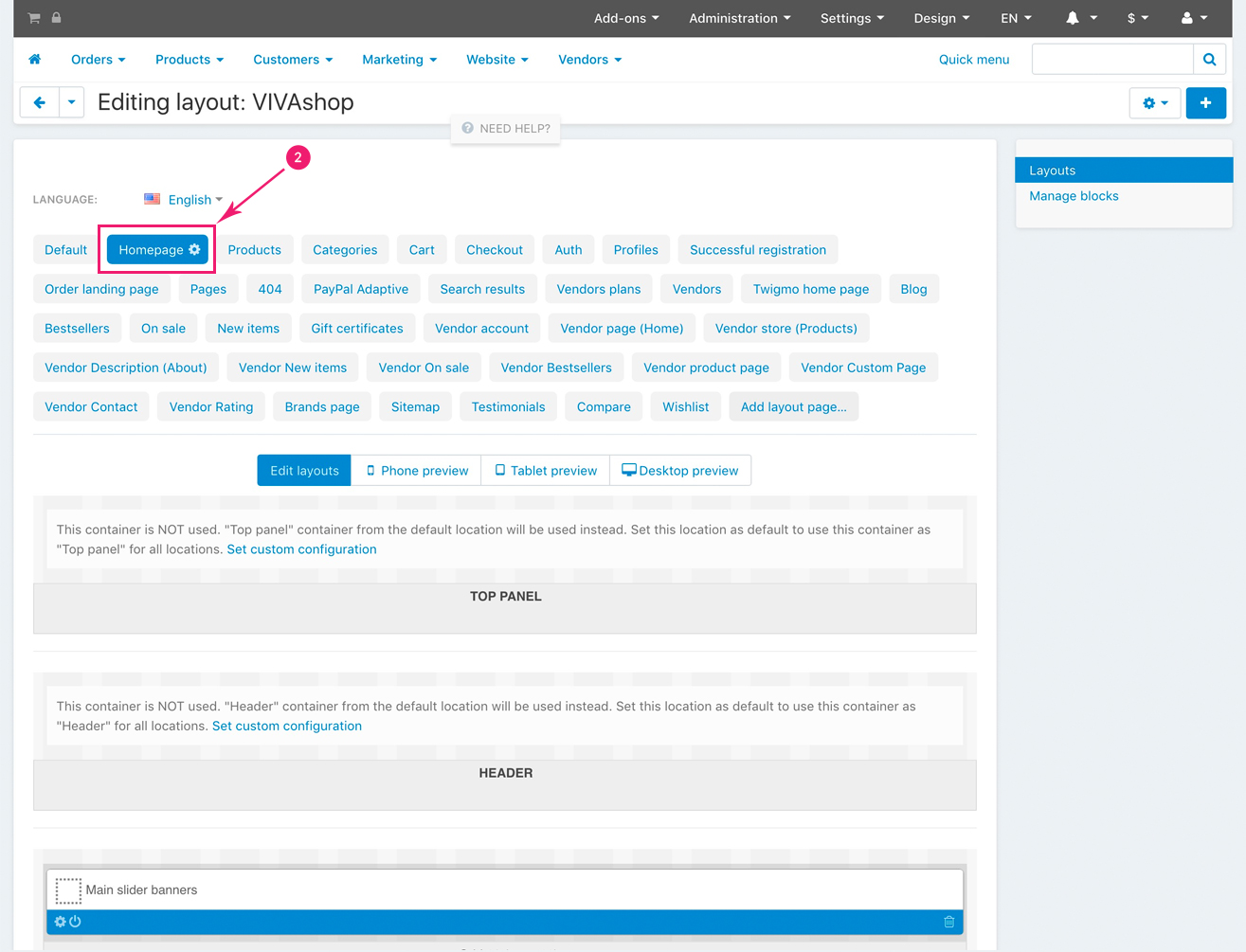
Click on the “Homepage” tab

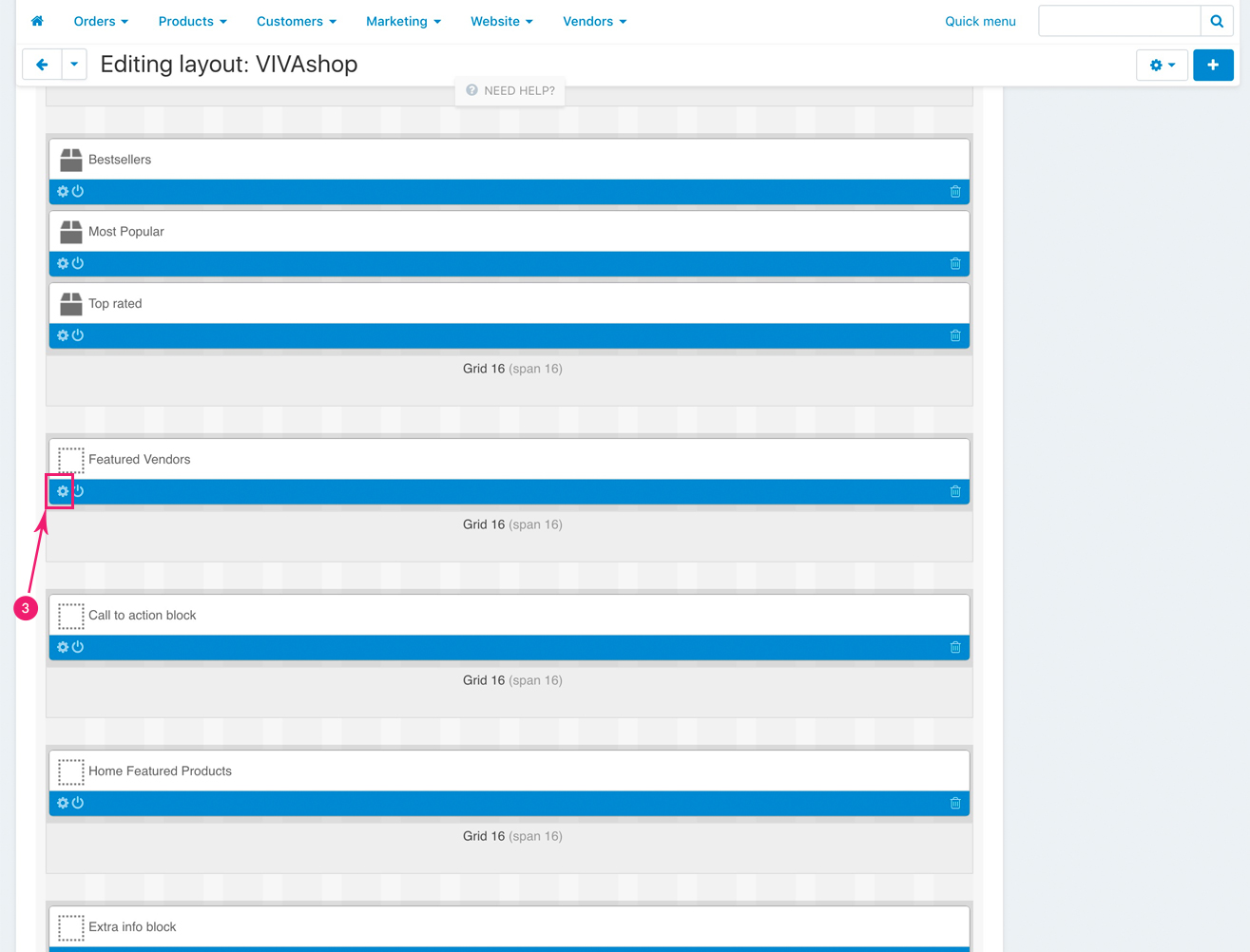
- Step 3
Scroll down to find “Featured Vendors” block and click on the “Block options” of this block

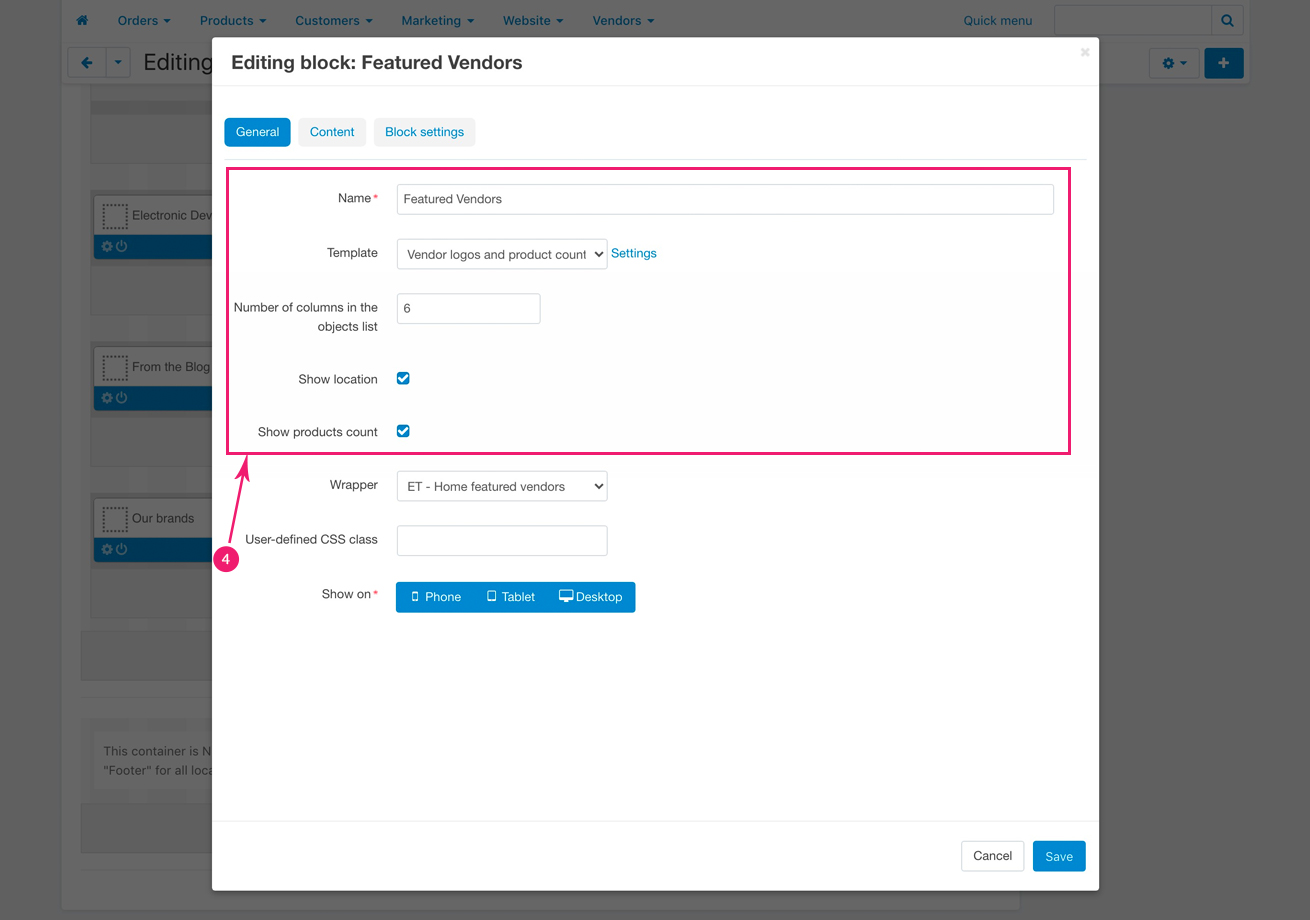
- Step 4
In the newly opened pop-up, under the “General” tab, select your settings for this block. The “Wrapper” should remain “ET- Home featured vendors”

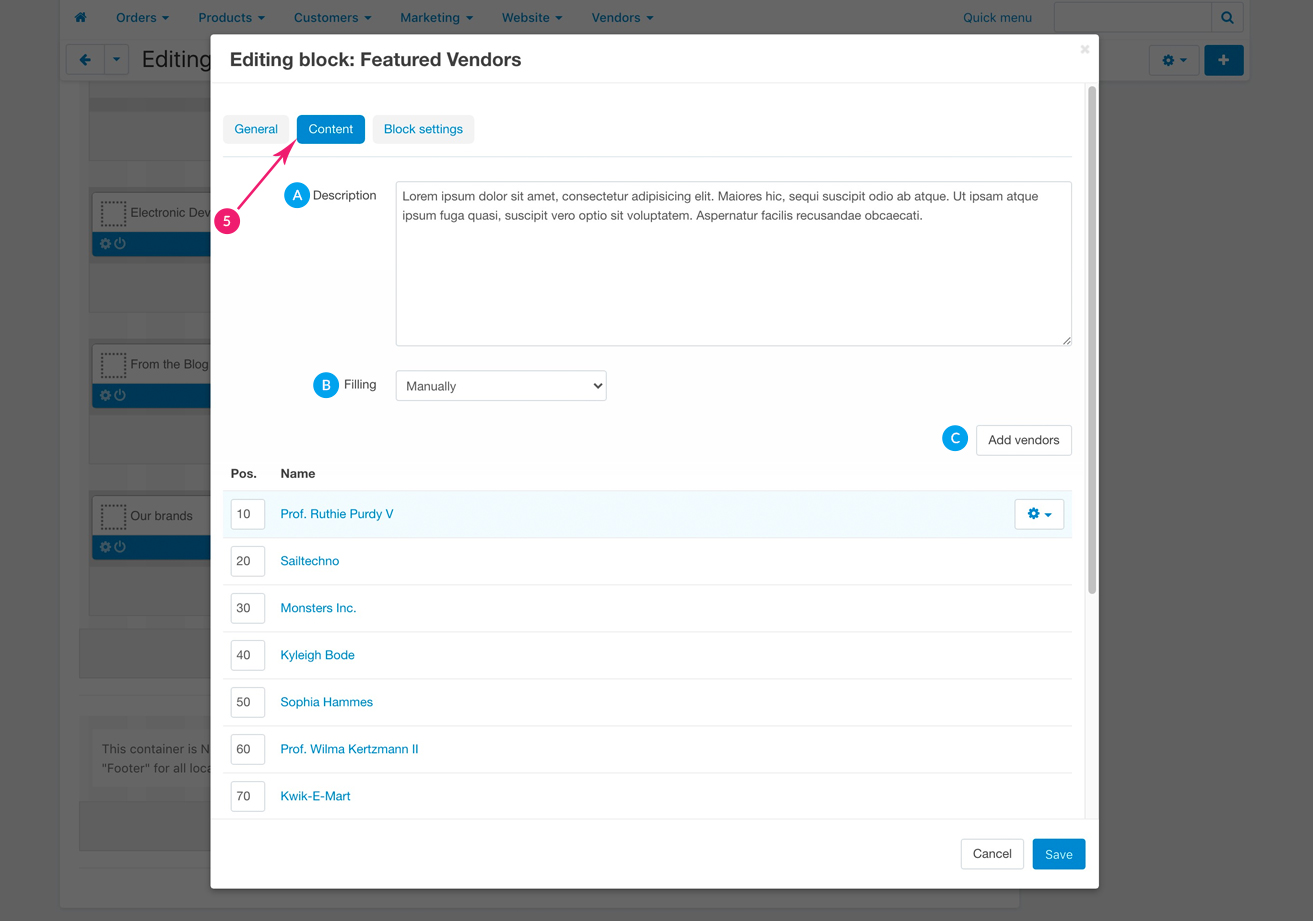
- Step 5
Under the “Content tab” choose the block Description, the Filling, as well as the Vendors that you want to feature

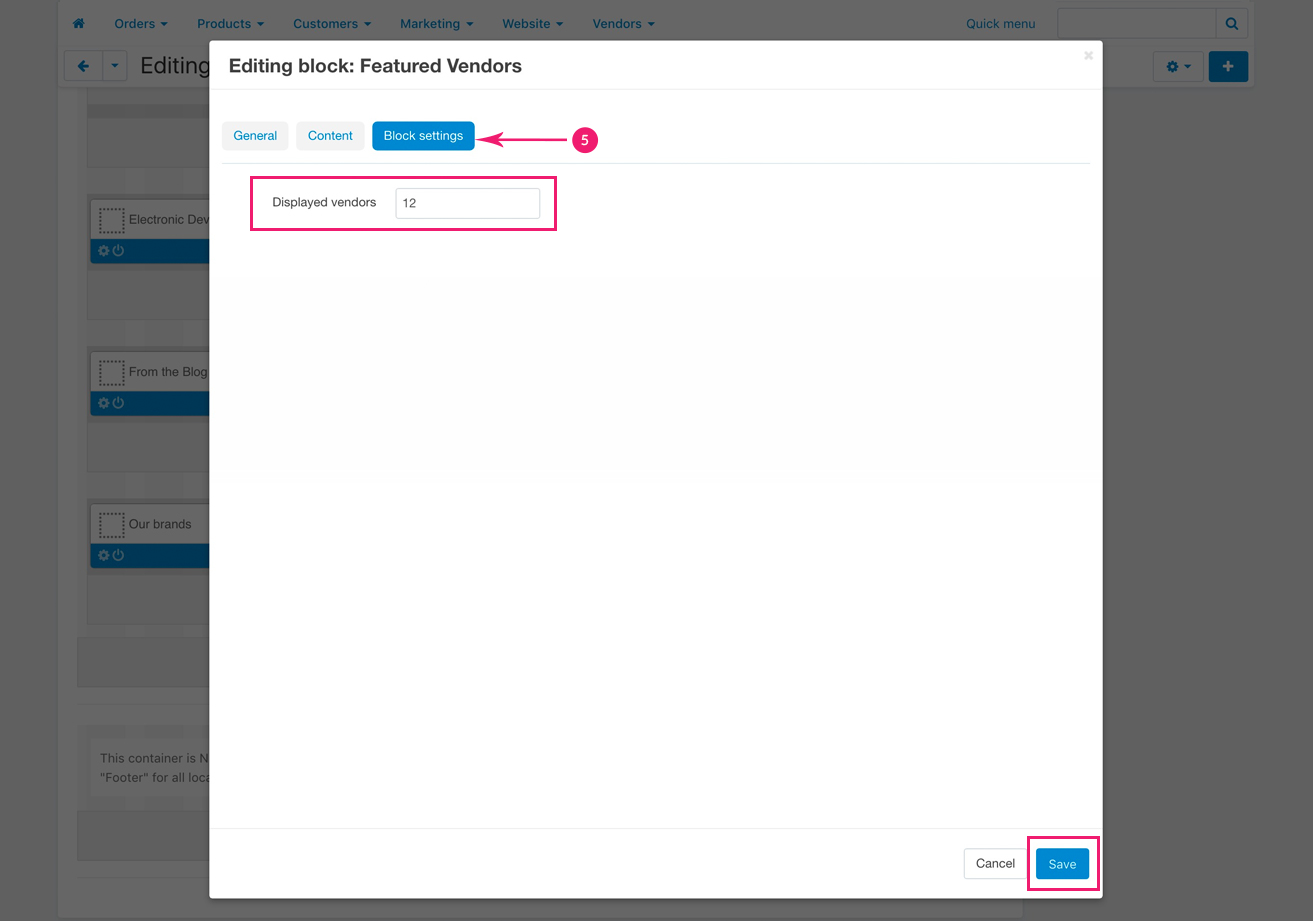
- Step 6
Under the “Block settings” tab choose the number of Vendors that you want to display. When you’re done, click on the bottom blue “Save” button